我是一个有用的助手,可以翻译文本。
我之所以提出这个问题,是因为我遇到了这个问题,并且在这个问题上找到的信息很少(不够简洁),以下是具体内容:
如果有一个HTML表单,如何使用materializecss正确设置提交按钮?
如果您尝试传统的方法,即:
<form>
<div class="file-field input-field">
...
<input type ="submit" class ="btn waves-effect waves-light" value = "Submit"/>
</div>
</form>
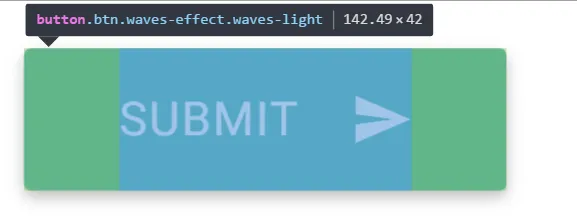
这是您将获得的内容:
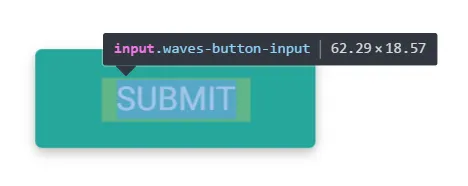
 如您所见,可点击的部分只有按钮的中间部分,其余部分不会触发表单提交。
如您所见,可点击的部分只有按钮的中间部分,其余部分不会触发表单提交。
我正在寻找的答案(无需 JavaScript,仅使用 HTML)提供了替代方案。我将发布自己的答案并希望得到有趣的替代方案。