我正在尝试为我的AngularJS应用程序设置karma测试,但是我总是失败。我已经按照这里的所有步骤进行了操作,但我感觉ng-html2js预处理器没有正常工作。我总是收到以下消息:
错误:意外请求:GET js/templates/my-template.template.html
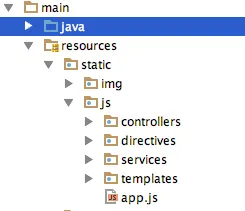
这是我的代码结构
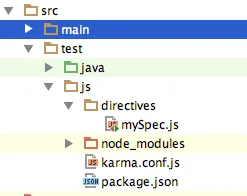
这是我的测试结构
我正在尝试测试的指令是:
angular
.module('myapp')
.directive('myDirective', ['myService', function (myService) {
return {
restrict: 'E',
templateUrl: 'js/templates/my-template.template.html',
scope: {},
link: function (scope) {
}
}
}]);
我的karma配置如下:
module.exports = function (config) {
config.set({
basePath: '../../',
frameworks: ['jasmine'],
files: [
//some omitted like angular and so on...
'main/resources/static/**/*.js',
'**/*.html',
'test/js/**/*Spec.js'
],
preprocessors: {
'**/*.html': ['ng-html2js']
},
ngHtml2JsPreprocessor: {
moduleName: 'templates'
}
... (more default stuff omitted)
}
而我的Spec.js文件如下:
describe('directive', function () {
'use strict';
beforeEach(module('myapp'));
beforeEach(module('templates'));
var elm,
scope;
beforeEach(inject(function ($rootScope, $compile) {
elm = angular.element(
'<my-directive>' +
'</my-directive>');
scope = $rootScope.$new();
$compile(elm)(scope);
scope.$digest();
}));
describe('Does something', function () {
console.log('test');
expect(true).toBe(true);
});
});


template.html.js已经在你的项目中生成。你应该将这个文件添加到 karma.conf.js 的files属性中。 - Gonzalo Pincheira Arancibia