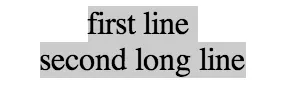
如何实现这样的效果:

我想在一个文本视图中完成这个效果,但是设置文本视图的背景颜色并不能完成任务。
我猜可以通过Spannable实现,但是我不知道怎么做。
在HTML中,我会这样做:
<html>
<body>
<span style="background:#CCCCCC;">first line <br /> second long line </span>
</body>
</html>
但我不知道如何在Android上实现这一点。 最后一个选项是将文本分成两个文本视图,然后将每个文本视图的背景颜色和宽度/高度设置为wrap_content。但由于文本长度/单词数量可以动态地改变,因此我需要计算每个单词的长度等。肯定有更好的方法 :)