如何在Windows Phone 8中用自定义图标替换默认表情符号?我需要提供自己的字体吗?我知道WhatsApp成功地用他们自己的自定义图标替换了默认图标集。
如果没有“简单”的方法来替换它们,是否有一种方法可以增加图标大小而不改变“普通”文本大小!
如何在Windows Phone 8中用自定义图标替换默认表情符号?我需要提供自己的字体吗?我知道WhatsApp成功地用他们自己的自定义图标替换了默认图标集。
如果没有“简单”的方法来替换它们,是否有一种方法可以增加图标大小而不改变“普通”文本大小!
您无法使用内置的SIP客户端(屏幕键盘)进行任何操作。您可以创建自己的自定义键盘,但是您可能不想这样做。
但是,如果您查看WhatsApp,您会注意到当您点击表情符号图标时,它们实际上有一个自定义键盘。这不是内置键盘,而是完全自定义控件。在那种情况下,您可以自己创建一个。
还请注意,当您添加表情符号时,它们不是显示在特殊键盘中的表情符号,而是默认为内置表情符号。
如果您想要自定义字形,则始终可以为该情况提供自定义字体。
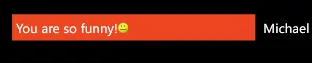
您无法用自定义图标替换内置表情符号。此外,您也无法使用自定义字体来获得高保真度的图标(全彩色)。但是,通过一些努力和简单的字符串解析,您可以使用只读模式下的 RichTextBox 来生成非常相似的用户界面:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.Resources>
<Color x:Key="CommentColor">#FFEC4521</Color>
<SolidColorBrush x:Key="CommentColorBrush" Color="{StaticResource CommentColor}"></SolidColorBrush>
</Grid.Resources>
<StackPanel>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<RichTextBox IsReadOnly="True" Background="{StaticResource CommentColorBrush}" Padding="6">
<Paragraph>
<Run Text="You are so funny!"/>
<InlineUIContainer>
<Image Source="/Assets/happy.png" Height="16"></Image>
</InlineUIContainer>
</Paragraph>
</RichTextBox>
<TextBlock Grid.Column="2" VerticalAlignment="Center">Michael</TextBlock>
</Grid>
</StackPanel>
</Grid>

很可能你提到的应用程序没有自定义键盘,而是像上面显示的那样将文本翻译成不同的表示形式,而不是将文本作为纯字符串留下。