请看: http://schhh.dk/frivilligraadet/
在IE8中,底部带有视频的框架会显示为: 我尝试了创建jsfiddle,但没有问题:http://jsfiddle.net/q5T8Y/7/。
我尝试了创建jsfiddle,但没有问题:http://jsfiddle.net/q5T8Y/7/。
 我尝试了创建jsfiddle,但没有问题:http://jsfiddle.net/q5T8Y/7/。
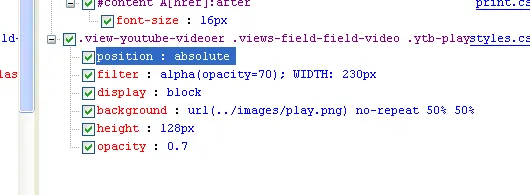
我尝试了创建jsfiddle,但没有问题:http://jsfiddle.net/q5T8Y/7/。.view-youtube-videoer .views-field-field-video .ytb-play {
position: absolute;
display: block;
width: 230px;
height: 128px;
background: transparent url('http://schhh.dk/frivilligraadet/sites/all/themes/frivilligraadet/images/play.png') no-repeat 50% 50%;
opacity: 0.7;
filter:alpha(opacity=70);
}