
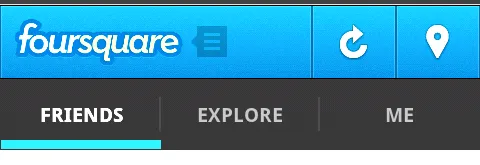
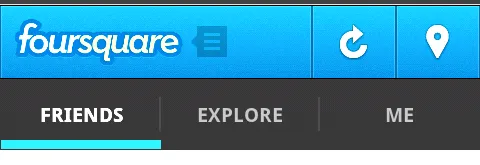
我想要一个像foursquare一样的操作栏。我想要的是像好友,探索和我这样的选项卡。此外,在选项卡上方,我想要一个自定义布局,其中包括一些按钮,例如在foursquare中的foursquare logo、刷新和签到。我创建了选项卡,但我无法改变ActionBarSherlock中选项卡上方的布局。我该如何解决这个问题?

我想要一个像foursquare一样的操作栏。我想要的是像好友,探索和我这样的选项卡。此外,在选项卡上方,我想要一个自定义布局,其中包括一些按钮,例如在foursquare中的foursquare logo、刷新和签到。我创建了选项卡,但我无法改变ActionBarSherlock中选项卡上方的布局。我该如何解决这个问题?
<style name="Theme.Example" parent="Theme.Sherlock">
<item name="actionBarStyle">@style/Widget.Styled.ActionBar</item>
<item name="absForceOverflow">true</item>
</style>
<style name="Widget.Styled.ActionBar" parent="Widget.Sherlock.ActionBar.Solid">
<item name="background">@drawable/actionbar_background</item> <-- the background for top bar
<item name="icon">@drawable/actionbar_logo</item> <-- the logo that goes top left in the top bar
<item name="backgroundSplit">@drawable/bg_striped_split</item> <-- the image used between the menu items
</style>
对于第三步,您需要在menu.xml下创建菜单项(应该位于菜单文件夹中(如果没有,请在res文件夹中创建一个)):
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_prefs"
android:icon="@drawable/settings_icon"
android:title="Preferences"
android:showAsAction="ifRoom" />
</menu>
要查看菜单项的最后一步是在活动中使用这些函数:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getSupportMenuInflater();
inflater.inflate(R.menu.menu, menu);
return true;
}
public boolean onOptionsItemSelected (MenuItem item) {
Intent intent;
switch (item.getItemId())
{
case R.id.menu_prefs:
// Launch Preference Activity
intent = new Intent(getBaseContext(), Preferences.class);
startActivity(intent);
break;
}
return false;
}
例如:
文件菜单/my_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/refresh"
android:icon="@drawable/ic_menu_refresh"
android:title="refresh"
android:showAsAction="always">
</item>
</menu>
然后在您的活动(或片段)中:
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater inflater = getSupportMenuInflater();
inflater.inflate(R.menu.my_menu, menu);
// Allow activity and fragments to add items
super.onCreateOptionsMenu(menu);
return true;
}
而要在它们被选中时得到通知,只需覆盖onOptionsItemSelected(MenuItem item)方法:
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case android.R.id.refresh :
// refresh your data...
return true;
default :
return super.onOptionsItemSelected(item);
}
}