2个回答
24
实际上,问题是在Image.asset中使用opacity。您可以使用AlwaysStoppedAnimation。
Image.asset(
"image/link",
opacity: const AlwaysStoppedAnimation(.5),
想要动画效果,可以在这里传递动画参数。
- Yeasin Sheikh
5
如果您想在Image小部件内使用参数,可以构建类似于以下内容的东西:
当然你需要使用混合模式,例如:
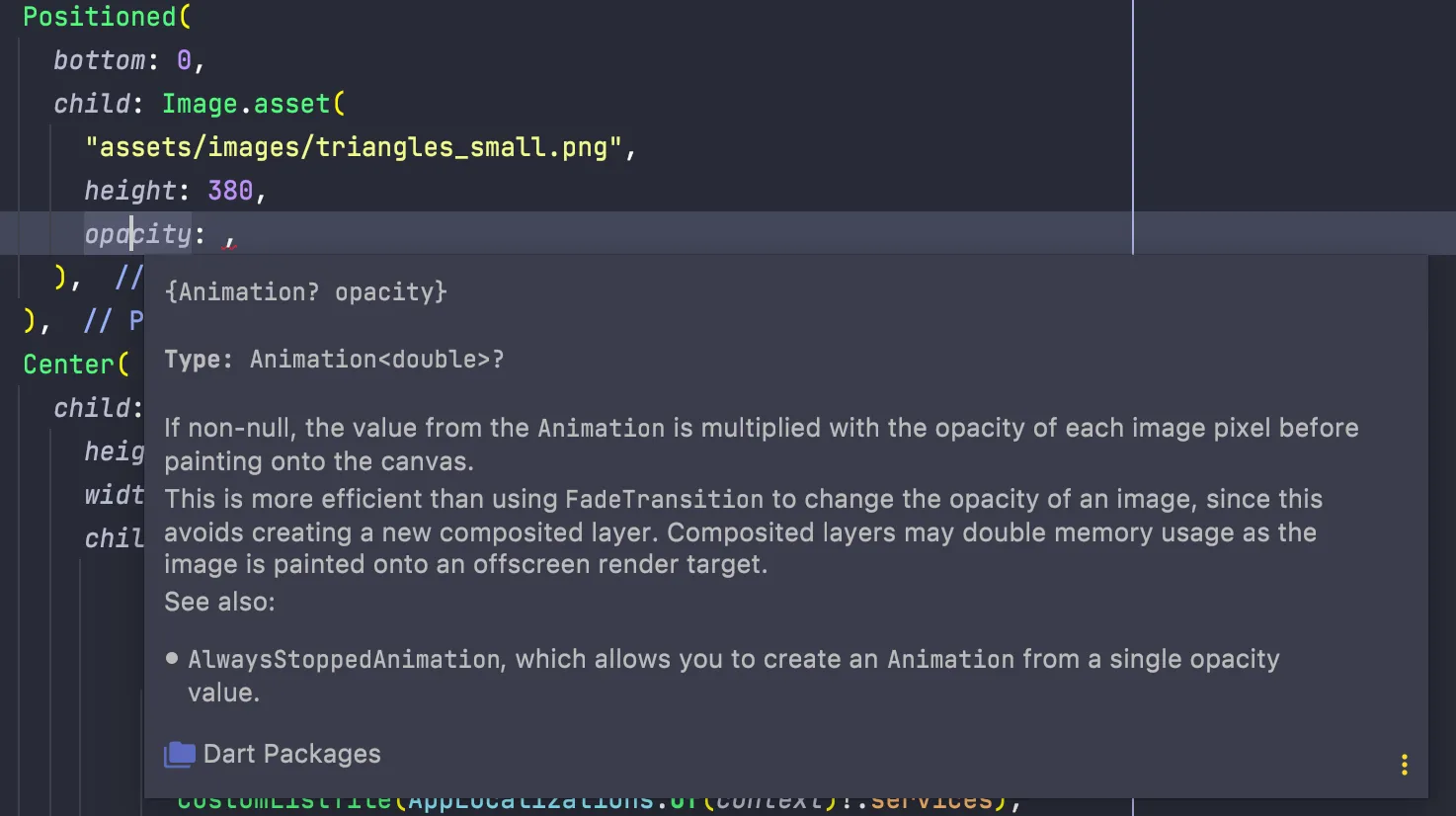
Image.asset(
"assets/images/triangles_small.png",
height: 380,
opacity: AnimationController(
vsync: this,
value: 0.5
)
),
但更好的做法是使用@Hippo Fish收据,将图像包装在Opacity小部件中:
Opacity(
opacity: 0.5,
child: Image.asset(
"image/link",
height: 380,
width: 380,
),
)
当然你需要使用混合模式,例如:
with SingleTickerProviderStateMixin
使用垂直同步:这样做
- Dmitry Rodionov
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 flutter - 如何使用RepaintBoundary对Image小部件进行截图?
- 10 Flutter MaterialApp小部件参数中的本地化
- 4 Flutter中使用BlocBuilder小部件进行小部件测试
- 3 Flutter - 在小部件外部运行使用小部件中控制器的函数
- 4 如何在Wrap小部件中使用Expanded小部件?
- 6 在Positioned小部件中使用RaisedButton小部件的问题
- 251 父数据小部件的使用不正确。展开小部件必须放置在弹性小部件内。
- 7 在Flutter中异步更新小部件当全局变量改变
- 9 在Image小部件上测试GestureDetector
- 4 PageView小部件中的'index'可以在其他小部件中使用吗?