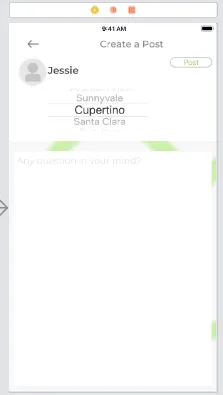
这是我的视图。
当我在文本视图中单击时,键盘会出现在顶部。所以我添加了一个类,在该类中添加了这些函数。 var objectObserver:UIViewController?
func setKeyboardResponsiviness(observer:UIViewController){
objectObserver = observer
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow), name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide), name: UIResponder.keyboardWillHideNotification, object: nil)
}
@objc func keyboardWillShow(notification: NSNotification) {
if let keyboardSize = (notification.userInfo?[UIResponder.keyboardFrameBeginUserInfoKey] as? NSValue)?.cgRectValue {
if objectObserver!.view.frame.origin.y == 0 {
objectObserver!.view.frame.origin.y -= keyboardSize.height
}
}
}
@objc func keyboardWillHide(notification: NSNotification) {
if objectObserver!.view.frame.origin.y != 0 {
objectObserver!.view.frame.origin.y = 0
}
}
在添加代码后,整个屏幕向上滑动,这是预期的目标,但是作为副作用,文本视图的一半超出了屏幕范围。有什么想法可以解决这个问题吗?