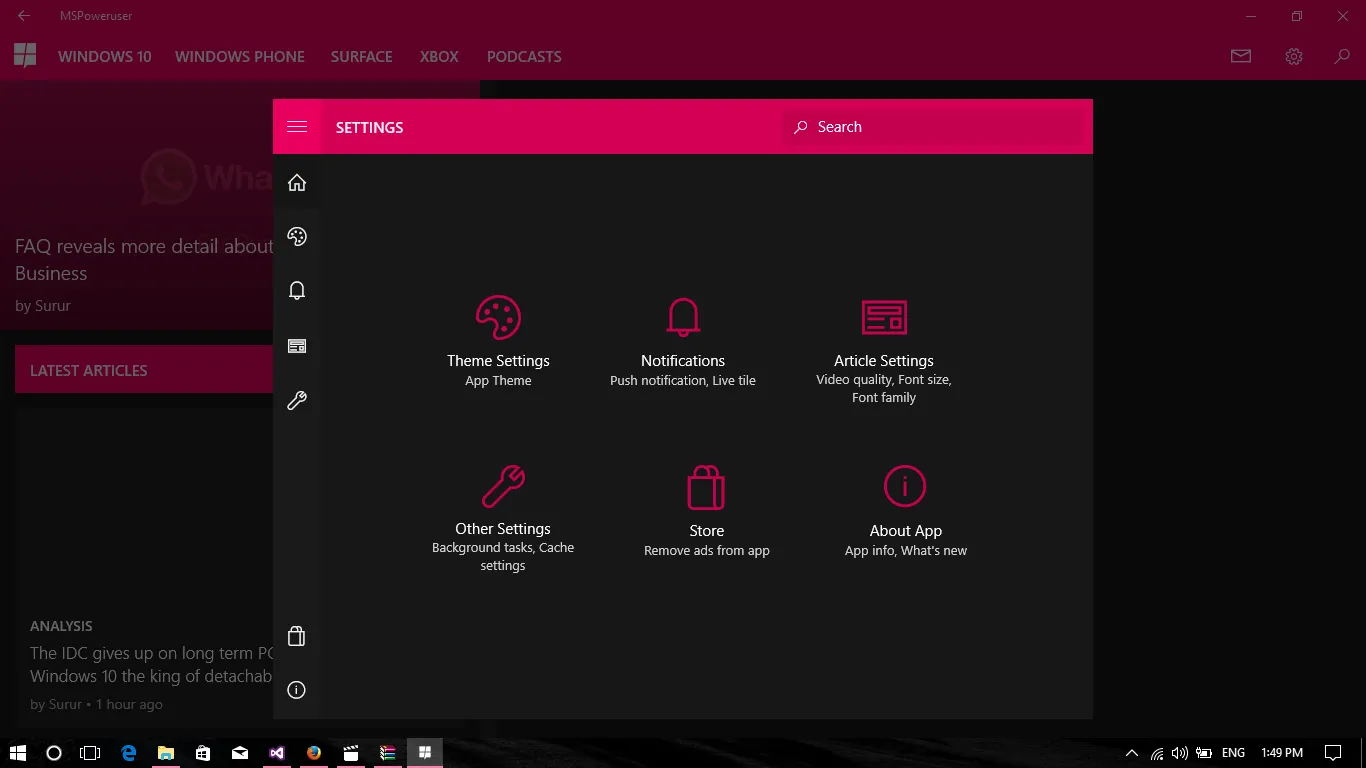
我正在尝试创建一个类似于这样的应用程序设置菜单
我知道如何实现,但是我在内容对话框的宽度上遇到了问题,显然有一个宽度限制。
下面是我的内容对话框代码:
Title="" Margin="12,0,-12,0" HorizontalAlignment="Stretch" Width="800" Height="600" VerticalAlignment="Stretch" Background="{x:Null}">
<Grid x:Name="Main" ScrollViewer.VerticalScrollBarVisibility="Auto" Width="800">
<Grid.RowDefinitions>
<RowDefinition Height="58"/>
<RowDefinition Height="58"/>
<RowDefinition/>
<RowDefinition Height="76"/>
</Grid.RowDefinitions>
<TextBox x:Name="Title_TextBox" Text="" Margin="10,10,10,0" PlaceholderText="Please enter your story title..." RequestedTheme="Light" FontSize="16" MaxLength="50" Grid.Row="1" />
<TextBox x:Name="Experience_Text" Text="" Grid.Row="2" Margin="10,10,10,0" PlaceholderText="Please tell your experience..." MaxLength="500" FontSize="16" TextWrapping="Wrap" MinHeight="42" AcceptsReturn="True" RequestedTheme="Light" ScrollViewer.VerticalScrollBarVisibility="Auto" VerticalAlignment="Center" Height="190" />
<Grid x:Name="CharacterGrid" Grid.Row="3" Margin="10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="48"/>
<ColumnDefinition Width="64"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="CharacterLeft" Margin="0" TextWrapping="Wrap" Text="" TextAlignment="Right" FontSize="16" Grid.Column="2" VerticalAlignment="Top" RequestedTheme="Light" />
<Button x:Name="CameraButton" FontFamily="Segoe MDL2 Assets" Content="" Background="Transparent" VerticalAlignment="Top" Margin="0,5,0,0" HorizontalAlignment="Left" FontSize="21.333" RequestedTheme="Light" Width="48" Height="48"/>
</Grid>
<Grid x:Name="LocationGrid" Margin="10,10,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="48"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="LocText" Margin="0" TextWrapping="Wrap" Text="Location will be here...." FontSize="16" VerticalAlignment="Center" RequestedTheme="Light" TextAlignment="Center"/>
<Button x:Name="LocationButton" FontFamily="Segoe MDL2 Assets" Content="" Background="Transparent" VerticalAlignment="Center" Margin="0" HorizontalAlignment="Right" FontSize="21.333" RequestedTheme="Light" Width="48" Height="48" Grid.Column="1"/>
</Grid>
</Grid>