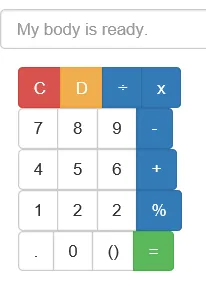
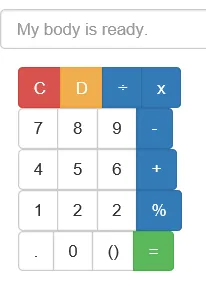
我正在使用HTML、Bootstrap和JavaScript制作一个小型计算器。这是计算器的截图(未完成):
 我需要将用户想要执行的计算添加到该计算器顶部的字段中作为字符串,然后评估该字符串。例如:用户想要计算1 + 3。因此,他们会点击“1”、“+”按钮和“3”按钮,然后它们将出现在“My body is ready”字段中。我想使用JavaScript来实现这一点,如何做到?
我需要将用户想要执行的计算添加到该计算器顶部的字段中作为字符串,然后评估该字符串。例如:用户想要计算1 + 3。因此,他们会点击“1”、“+”按钮和“3”按钮,然后它们将出现在“My body is ready”字段中。我想使用JavaScript来实现这一点,如何做到?
这是我为计算器编写的HTML/Bootstrap代码。
 我需要将用户想要执行的计算添加到该计算器顶部的字段中作为字符串,然后评估该字符串。例如:用户想要计算1 + 3。因此,他们会点击“1”、“+”按钮和“3”按钮,然后它们将出现在“My body is ready”字段中。我想使用JavaScript来实现这一点,如何做到?
我需要将用户想要执行的计算添加到该计算器顶部的字段中作为字符串,然后评估该字符串。例如:用户想要计算1 + 3。因此,他们会点击“1”、“+”按钮和“3”按钮,然后它们将出现在“My body is ready”字段中。我想使用JavaScript来实现这一点,如何做到?这是我为计算器编写的HTML/Bootstrap代码。
<head>
<title>Calculator</title>
</head>
<body>
<h1>Calculator</h1>
<form>
<div class="form-group">
<input type="text" class="form-control" id="calculation_body" placeholder="My body is ready.">
</div>
</form>
{{> buttons}}
</body>
<template name="buttons">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="btn-group" role="group" aria-label="">
<button type="button" class="btn btn-danger">C</button>
<button tpye="button" class="btn btn-warning">D</button>
<button type="button" class="btn btn-primary">÷</button>
<button type="button" class="btn btn-primary">x</button>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group" role="group" aria-label="">
<button type="button" class="btn btn-default">7</button>
<button type="button" class="btn btn-default">8</button>
<button type="button" class="btn btn-default">9</button>
<button type="button" class="btn btn-primary">-</button>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group" role="group" aria-label="">
<button type="button" class="btn btn-default">4</button>
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
<button type="button" class="btn btn-primary">+</button>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group" role="group" aria-label="">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-primary">%</button>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="btn-group" role="group" aria-label="">
<button type="button" class="btn btn-default">.</button>
<button type="button" class="btn btn-default">0</button>
<button type="button" class="btn btn-default">()</button>
<button type="button" class="btn btn-success">=</button>
</div>
</div>
</div>
</div>
</template>