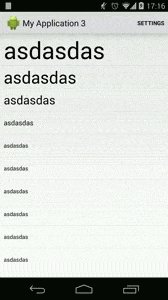
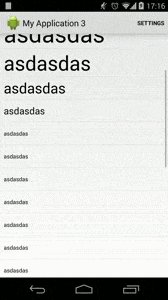
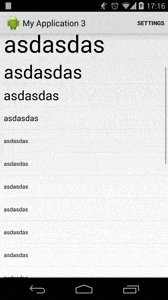
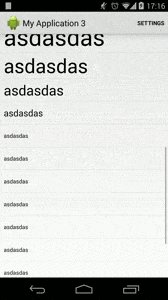
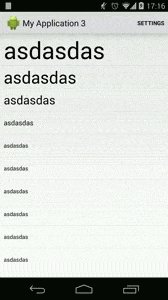
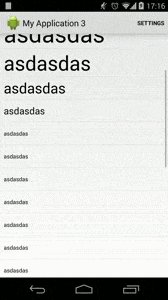
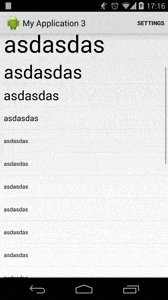
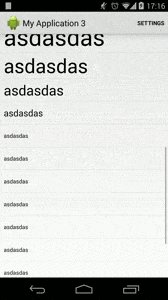
我试图实现这个效果,看起来是这样的:

首先你需要定义最大和最小字体大小。我这样做了:
private final int MAX_FONTSIZE=50;
private final int MIN_FONTSIZE=12;
接下来您需要保存屏幕的总高度。在您的onCreate中,按照以下方式保存:
WindowManager wm = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
Display display = wm.getDefaultDisplay();
Point size = new Point();
display.getSize(size);
mScreenHeight = size.y;
然后覆盖您的listview onScroll事件,并执行以下操作:
@Override
public void onScroll(AbsListView view, int firstVisibleItem,int visibleItemCount, int totalItemCount) {
if(listview.getChildCount()>0)
for(int i=0;i<listview.getChildCount();i++)
{
float font = Math.min(Math.max(MAX_FONTSIZE - (float)(((MAX_FONTSIZE-MIN_FONTSIZE)/(mScreenHeight*0.3)))*Math.max(listview.getChildAt(i).getTop(),0),MIN_FONTSIZE),MAX_FONTSIZE);
((TextView)listview.getChildAt(i)).setTextSize(font);
}
}
“0.3”意味着在屏幕约30%的位置上,它将始终是最小字体大小。您可以根据需要调整该值。请记住,“listview.getChildAt(i)”将返回您在适配器上填充的视图。在我的情况下,它只是一个简单的textview,这就是为什么将其强制转换为TextView是安全的原因。您可能需要调用findViewById来获取您的TextView。
您还可能需要使TextView居中,以使其更漂亮。
“EDIT”:
由于op想要改变视图的大小(不应使用此代码),因此这里有一些hack可以做到这一点。首先将您的min / max常量更改为所需值(100和250)。然后继续创建一个控制listview是否正在滚动的标志。在onScrollStateChanged中添加此行:
isScrolling=i==SCROLL_STATE_TOUCH_SCROLL||i==SCROLL_STATE_FLING;其中
i 是onScrollStateChanged的第二个参数。接下来,将行更改为
if(listview.getChildCount()> 0 &&& isScrolling)。下一步是更改视图高度。要执行此操作,您必须更改其layoutParams。
listview.getChildAt(i).setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,Math.round(font*getResources().getDisplayMetrics().density)));
请记住,像我说的那样,这只是一个简单的hack。这绝非是解决此问题最好的方法。但由于这是一个复杂的事情,让我们坚持基础知识。