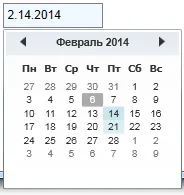
我被要求围绕现有的DateTimePicker控件创建一个黑客工具。通常,日期/时间选择器具有一个精美的日历图像,然后是旁边用于显示实际日期的文本框。用户可以单击图像,弹出日历,并在选择后将日期刷新到文本框区域。
我的问题在于其他设计人员不喜欢日历图形,而是希望使用普通文本框控件,但是如果用户双击以打开弹出式日历,则获取日期并刷新它。由于在S / O上找到了其他帮助,所以我非常接近。
因此,为了描述我的控件模板,并保持简单(除非我需要根据建议进行自定义控件)。控件模板基于文本框控件。我们有一个边框,其包含用于文本框的PART_ContentHost,然后是标准日历控件的弹出窗口。
对于控件模板触发器,我将其链接到ScrollViewer(文本框输入区域),以进行MouseDoubleClick事件。如果触发,则将弹出窗口的IsOpen设置为true并公开日历。这很好用。
现在,完成它。如果用户从日历中选择一个日期,则下一个触发器会关闭弹出窗口(将IsOpen设置为false)。这也起作用。
我的问题在于,我还想在选择时获取所选日期的ToString()日期表示,并将其放入ScrollViewer.Content(x:Name =“PART_ContentHost”)。
我的问题在于其他设计人员不喜欢日历图形,而是希望使用普通文本框控件,但是如果用户双击以打开弹出式日历,则获取日期并刷新它。由于在S / O上找到了其他帮助,所以我非常接近。
因此,为了描述我的控件模板,并保持简单(除非我需要根据建议进行自定义控件)。控件模板基于文本框控件。我们有一个边框,其包含用于文本框的PART_ContentHost,然后是标准日历控件的弹出窗口。
对于控件模板触发器,我将其链接到ScrollViewer(文本框输入区域),以进行MouseDoubleClick事件。如果触发,则将弹出窗口的IsOpen设置为true并公开日历。这很好用。
现在,完成它。如果用户从日历中选择一个日期,则下一个触发器会关闭弹出窗口(将IsOpen设置为false)。这也起作用。
我的问题在于,我还想在选择时获取所选日期的ToString()日期表示,并将其放入ScrollViewer.Content(x:Name =“PART_ContentHost”)。
<ControlTemplate TargetType="{x:Type TextBox}" x:Key="CTTextBox" >
<StackPanel>
<Border x:Name="targetBorder"
BorderBrush="{TemplateBinding BorderBrush}"
SnapsToDevicePixels="true">
<ScrollViewer x:Name="PART_ContentHost"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
Foreground="{TemplateBinding Foreground}" />
</Border>
<Popup PlacementTarget="{Binding ElementName=PART_ContentHost}" x:Name="PopCal">
<Calendar x:Name="ActualCalendar"/>
</Popup>
</StackPanel>
<ControlTemplate.Triggers>
<EventTrigger RoutedEvent="ScrollViewer.MouseDoubleClick" SourceName="PART_ContentHost">
<BeginStoryboard>
<Storyboard>
<BooleanAnimationUsingKeyFrames
Storyboard.TargetName="PopCal"
Storyboard.TargetProperty="(Popup.IsOpen)">
<DiscreteBooleanKeyFrame KeyTime="00:00:00" Value="True"/>
</BooleanAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Calendar.SelectedDatesChanged" SourceName="ActualCalendar">
<BeginStoryboard>
<Storyboard>
<BooleanAnimationUsingKeyFrames
Storyboard.TargetName="PopCal"
Storyboard.TargetProperty="(Popup.IsOpen)">
<DiscreteBooleanKeyFrame KeyTime="00:00:00" Value="False"/>
</BooleanAnimationUsingKeyFrames>
</Storyboard>
WHAT WOULD I PUT HERE to have the selected date of the popup calendar
inserted into the content of the PART_ContentHost...
<Storyboard>
<BooleanAnimationUsingKeyFrames
Storyboard.TargetName="PART_ContentHost"
Storyboard.TargetProperty="(Content)">
<DiscreteBooleanKeyFrame KeyTime="00:00:00" Value=" ????? "/>
</BooleanAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style TargetType="{x:Type TextBox}" x:Key="STextBox" >
<!--<Setter Property="OverridesDefaultStyle" Value="True"/>-->
<Setter Property="FontFamily" Value="Arial" />
<Setter Property="FontSize" Value="12" />
<Setter Property="Height" Value="20" />
<Setter Property="Width" Value="100" />
<Setter Property="VerticalContentAlignment" Value="Bottom" />
<Setter Property="HorizontalContentAlignment" Value="Left" />
<Setter Property="HorizontalAlignment" Value="Left" />
<!-- Padding is Left, Top, Right, Bottom -->
<Setter Property="Padding" Value="2,0,0,2" />
<Setter Property="Margin" Value="0,0,0,0" />
<Setter Property="Visibility" Value="Visible" />
<Setter Property="IsEnabled" Value="True" />
<Setter Property="CharacterCasing" Value="Upper" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="BorderBrush" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="Foreground" Value="Black" />
<Setter Property="Template" Value="{StaticResource CTTextBox}" />
</Style>