初学者问题:
我们创建的每个.html页面都需要起始和结束的html标签,才能识别它为html文件。
但是,即使我不使用任何HTML标签,只是在.html文件中写入文本,该文件也可以在浏览器中打开,并显示我在.html文件中编写的文本,而没有使用任何HTML标签。
为什么没有使用任何HTML标签就能在浏览器中显示文本呢?
浏览器会自动在后台添加HTML标签吗?
当我查看页面源代码时,它也只显示文本而不是HTML标签......
这是一个非常简单的问题,但让我感到困扰,请帮助我。
初学者问题:
我们创建的每个.html页面都需要起始和结束的html标签,才能识别它为html文件。
但是,即使我不使用任何HTML标签,只是在.html文件中写入文本,该文件也可以在浏览器中打开,并显示我在.html文件中编写的文本,而没有使用任何HTML标签。
为什么没有使用任何HTML标签就能在浏览器中显示文本呢?
浏览器会自动在后台添加HTML标签吗?
当我查看页面源代码时,它也只显示文本而不是HTML标签......
这是一个非常简单的问题,但让我感到困扰,请帮助我。
是的,浏览器会在幕后自动添加HTML标签:
看一下:
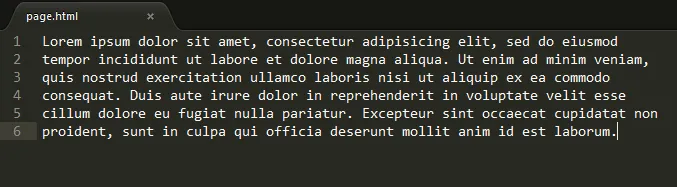
我的HTML文件:

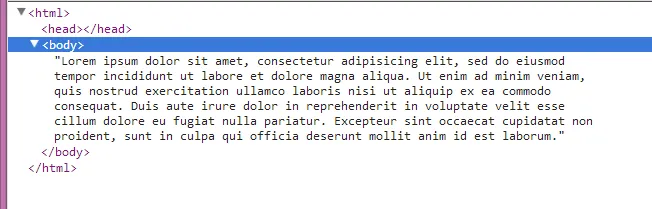
在我的浏览器中(在Chrome中按F12获取此信息或按CTRL+U获取源代码):

如果您不提供任何标签,浏览器将添加一些默认标签。它知道这是HTML,因为服务器发送了头文件。
Content-type: text/html
如果你打开开发者工具(通常使用F12),你可以查看合成的DOM并查看浏览器自动添加的标签。
我不知道这个问题是否仍然存在,但是一个解决办法是在MS Word中打开HTML文档。在这种情况下,您只能看到格式化的内容。