问题在于
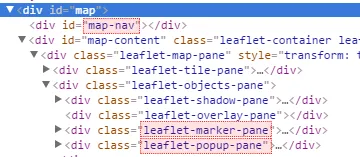
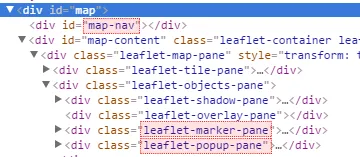
#map-nav与标记及其弹出窗口处于完全不同的堆叠上下文中。

目前的设置方式是,整个地图都在#map-nav后面。因此,在#map-nav或.leaflet-popup-pane上更改z-index并不能真正帮助解决问题。
免责声明: 这是一种可怕的、可怕的黑客行为。如果您查阅Leaflet的文档并找到添加自己的部件的方法,强烈建议您使用那种方法而不是这种方法。
尽管如此,我有一些看起来有点用的东西(你的效果可能会有所不同):
- 将
#map-nav移动到.leaflet-map-pane中
- 创建一个
MutationObserver并观察.leaflet-map-pane属性的变化。
- 每当
.leaflet-map-pane的style属性发生变化时,获取其style.transform属性并提取x和y值。将这些值反转并应用到#map-nav上。
var map = L.map('map-content', {
zoomControl: false
}).setView([51.505, -0.09], 13);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'rauschundrausch.cih3gisks00r8rlly0ob5s2me',
accessToken: 'pk.eyJ1IjoicmF1c2NodW5kcmF1c2NoIiwiYSI6ImNpaTYyeW14MTAwNml2eW0zcmR6aHIzdDcifQ.6T8nzYq49rFnvcqk6lgYPg'
}).addTo(map);
var marker = L.marker([51.5, -0.09]).addTo(map);
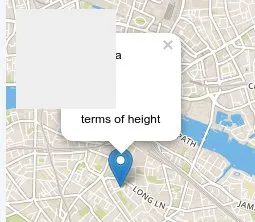
marker.bindPopup("this is a<br>large<br>popup<br>in<br>terms of height");
var mapNav = document.getElementById("map-nav");
var mapPane = document.querySelector(".leaflet-map-pane");
var rxTranslate = /translate(?:3d)?\(([^\)]+)\)/i;
mapPane.appendChild(mapNav);
var observer = new MutationObserver(function(mutations) {
if (mutations.some(m => m.attributeName === "style")) {
mapNav.style.transform = "translate(" + mapPane
.style
.transform
.match(rxTranslate)[1]
.split(",")
.slice(0, 2)
.map(n => parseFloat(n) * -1 + "px") + ")";
}
});
observer.observe(mapPane, {
attributes: true
});
#map {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
#map-nav {
position: absolute;
left: 10px;
top: 10px;
width: 100px;
height: 100px;
background-color: #ccc;
z-index: 200;
box-shadow: inset 0 0 0 1px #f00;
}
#map-content {
width: 100%;
height: 100%;
}
.leaflet-popup-pane {
z-index: 3;
}
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" />
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
<div id="map">
<div id="map-content">
<div id="map-nav"></div>
</div>
</div>
在拖动时,某些客户端可能会出现延迟。您可以使用超时来推迟更新,但这意味着导航菜单会在您停止拖动之前移动。


position时有效。在这种情况下是否设置了? - AntiHeadshot#map-content设置z-index:5;,就可以了。你明白我的意思。 - Alex<div id="map-content"></div>的内容,而map-content的z-index在map-nav div下面。 - B. Kemmer