在按照Google文档中的示例代码设置并居中地图后,我只是在地图上放置了一个标记,使用geocoder并在其上放置了一个信息窗口,如下所示:
geocoder.geocode( { 'address': address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map,
title: title
});
google.maps.event.addListener(marker, 'click', function () {
console.log('openInfoWindow');
infoWindow.setContent(content);
infoWindow.open(map, marker);
});
};
});
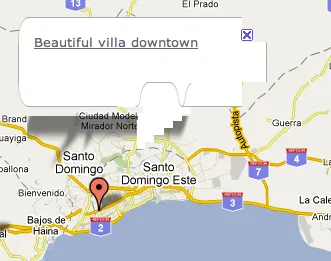
content只是一个HTML链接,address是一个有效的地址(因为我没有问题显示标记)。如您在此图片中所见,我有一个小的图形问题:
 就像css sprite全都乱了。我不知道这个问题来自哪里,已经研究了一段时间,我感到很烦恼......任何猜测在这一点上都是有帮助的。 Webkit(Safari和Chrome)和Firefox中的屏幕截图是相同的。
就像css sprite全都乱了。我不知道这个问题来自哪里,已经研究了一段时间,我感到很烦恼......任何猜测在这一点上都是有帮助的。 Webkit(Safari和Chrome)和Firefox中的屏幕截图是相同的。
<Ctrl>+<F5>有帮助吗? - mkilmanas