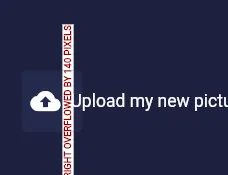
我正在构建一个Flutter Web应用程序,其中有一个包含图标和一些文本的按钮。我的问题是,每当用户将窗口调整为较小的尺寸时,按钮就会变得太小,使文本突出显示。我试图给它添加约束并在样式参数中设置按钮的最小大小,但这并没有帮助。
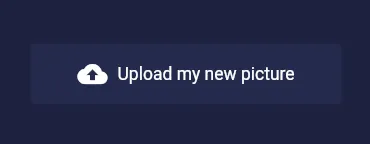
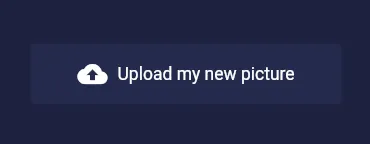
调整窗口大小前的按钮(默认大小):

调整窗口大小前的按钮(默认大小):

按钮小部件的代码:
class UploadTextButton extends StatelessWidget {
final Function _onPressed;
const UploadTextButton(this._onPressed);
@override
Widget build(BuildContext context) {
return Container(
constraints: BoxConstraints(
maxWidth: 250,
maxHeight: 50,
minWidth: 200,
minHeight: 50
),
child: OutlinedButton(
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(200, 50))
),
onPressed: () => _onPressed(),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Icon(Icons.cloud_upload),
),
Text("Upload my new picture")
],
)),
);
}
}