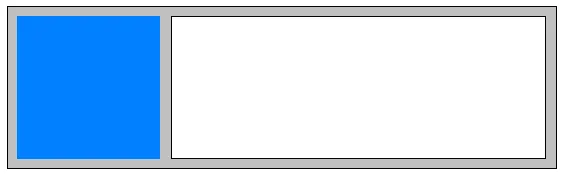
我正在尝试使用CSS创建以下布局:

- 灰色矩形 = 容器
- 蓝色矩形 = 图片
- 白色矩形 = 内容
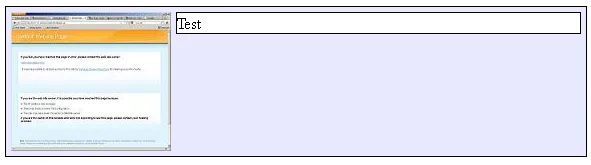
不幸的是,我最能做到的就是这个:

我对内容div有两个问题:
- 如何使内容div坐在图像的右侧,而不是硬编码宽度。
- 如何使内容div垂直扩展以填充容器。
如果已经提出了类似的问题,请原谅。我在这里阅读了类似的问题,但它们似乎都涉及其他布局问题。
HTML:
<html>
<head>
<title>Test</title>
<link href="test.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="solid">
<img id="snapshot" src="page.jpg">
<div class="content" style="margin-left: 165px;">
Test
</div>
<br style="clear:both"/>
</div>
</body>
</html>
CSS:
#snapshot {
float: left;
}
div.solid {
padding: 5px;
border: 1px solid black;
background-color: #E8E8FF;
}
div.content {
border: 1px solid black;
background-color: #FFFFFF;
}