像之前的其他人一样,我正在尝试禁用Chrome自动填充。
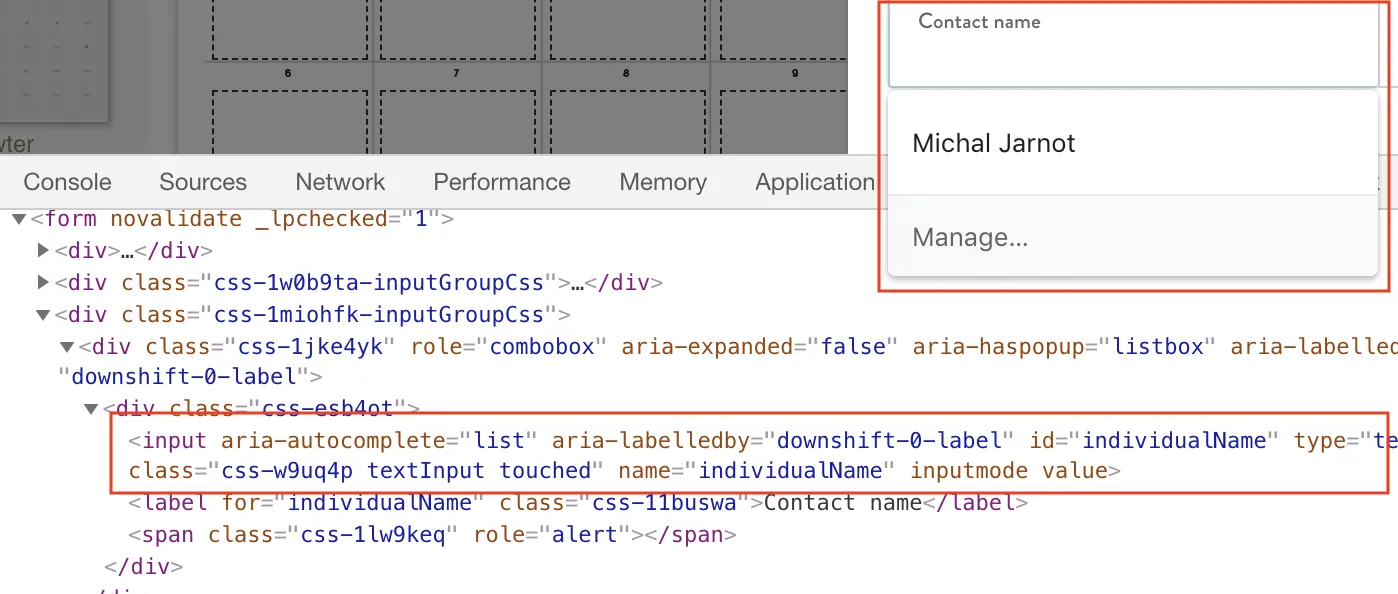
这解释了为什么自动完成关闭无效:
用户代理可以允许用户覆盖元素的自动填充字段名称,例如将其从“off”更改为“on”,以允许记住和预填值,尽管页面作者反对,或者始终“关闭”,永远不记住值。但是,用户代理不应该允许用户轻易地将自动填充字段名称从“off”更改为“on”或其他值,因为如果始终记住所有值,则对用户存在重大安全影响,而不考虑站点的偏好。
这应该是解决方案:
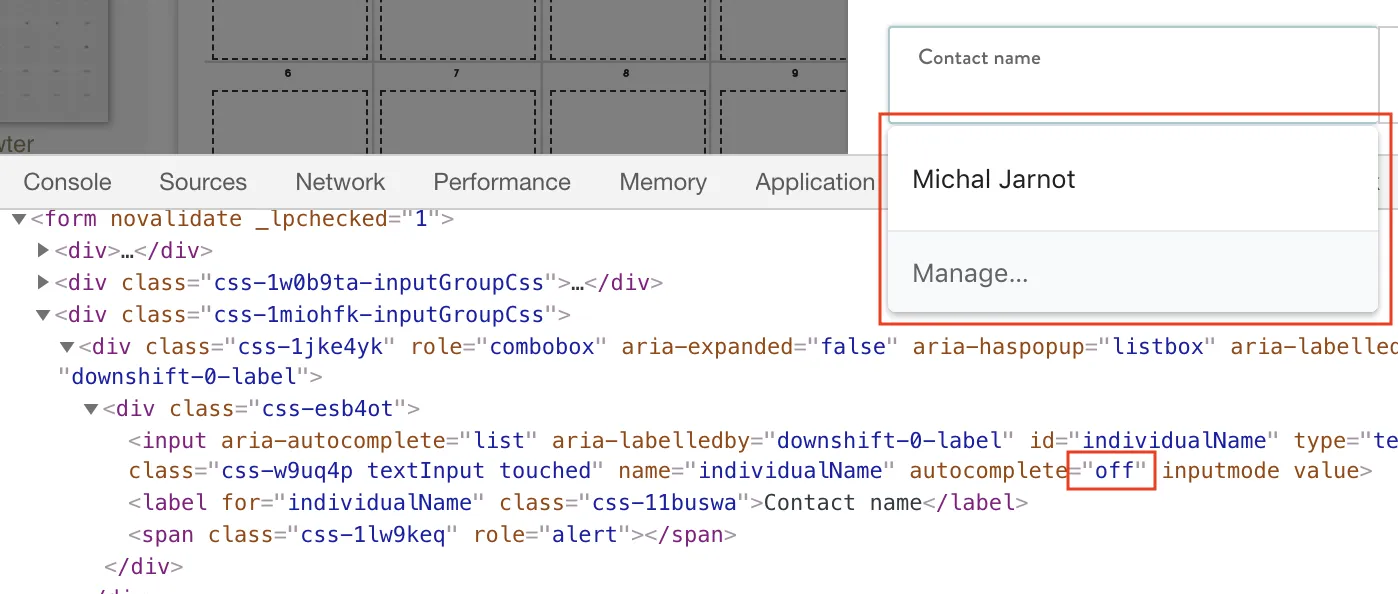
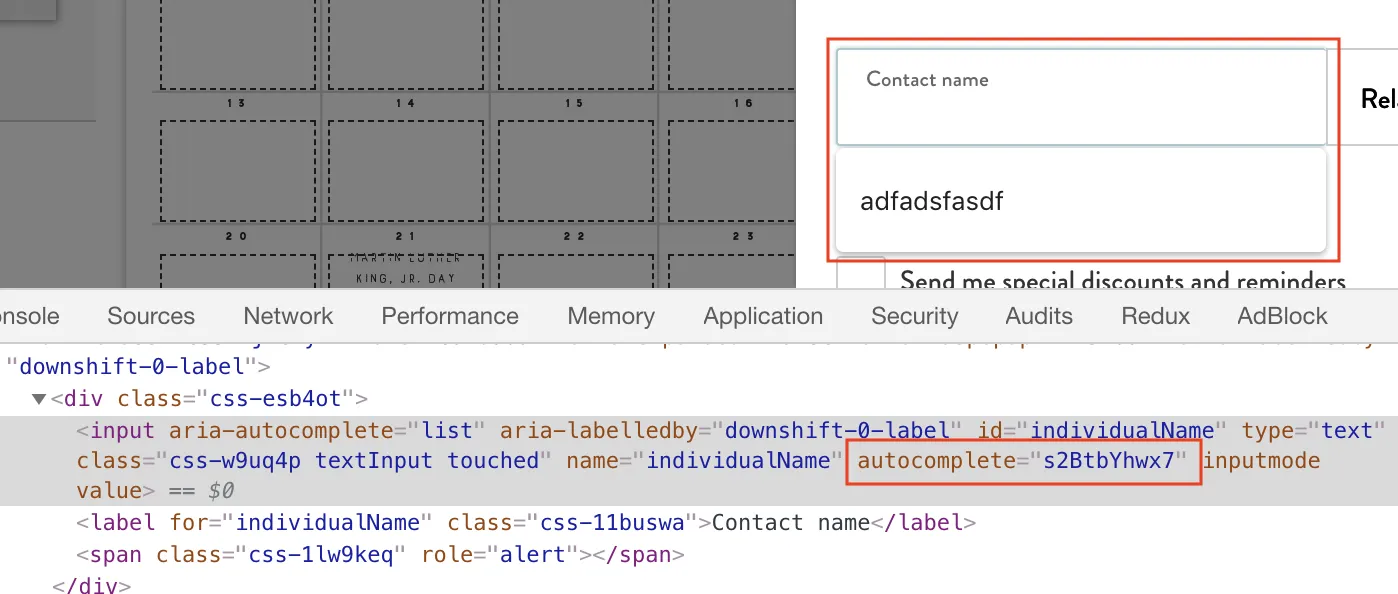
在某些情况下,即使将自动完成属性设置为关闭,浏览器仍会继续建议自动完成值。这种意外行为对开发人员来说可能非常令人困惑。真正强制禁止自动完成的诀窍是将一个随机字符串分配给该属性。默认行为是预期的。 自动完成关闭
这也是预期的。
自动完成为随机字符串
虽然我已禁用扩展,但自动完成仍不同,它来自Chrome浏览器。只有在Chrome设置中关闭自动填充才能防止自动完成出现。
请问有人能解释发生了什么,并且如何最终摆脱它?
编辑:
在同一表单中的另一个输入框中,autocomplete="off"可以起作用,但autocomplete="radnomString!23123adf"无法起作用。将autocomplete属性设置为form元素也没有帮助。autocomplete="new-password"也没有帮助。



autocomplete=off只解决了自动完成的问题。在 Chrome 71 上仍然会出现自动填充建议。 - Kirk