我希望在Bootstrap警告框为空时隐藏它。页面加载时可以正确隐藏,但是当进行将数据插入DIV的推送操作时,它不会显示警告框并保持
display = none。
HTML
<div id="a1" class="alert alert-success">
<div id="discussion"></div>
</div>
JS:
<script type="text/javascript">
hideAlert("a1");
function hideAlert(id) {
var text = $('#' + id + '#discussion').text();
console.log(text.length);
if (text.length <= 0)
$('#' + id).hide();
}
</script>
编辑
我尝试使用input事件,结果相同。它可以隐藏,但是当获取值时不能显示。
JS:
<script type="text/javascript">
$('#discussion').keyup(function () {
// If value is not empty
if ($(this).val().length == 0) {
// Hide the element
$('#a1').hide();
} else {
// Otherwise show it
$('#a1').show();
}
}).keyup();
</script>

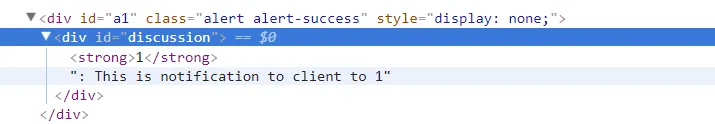
<div id="discussion"></div>时,获取的值为图像,但警告框不会出现 @DarrenSweeney - Ledwing