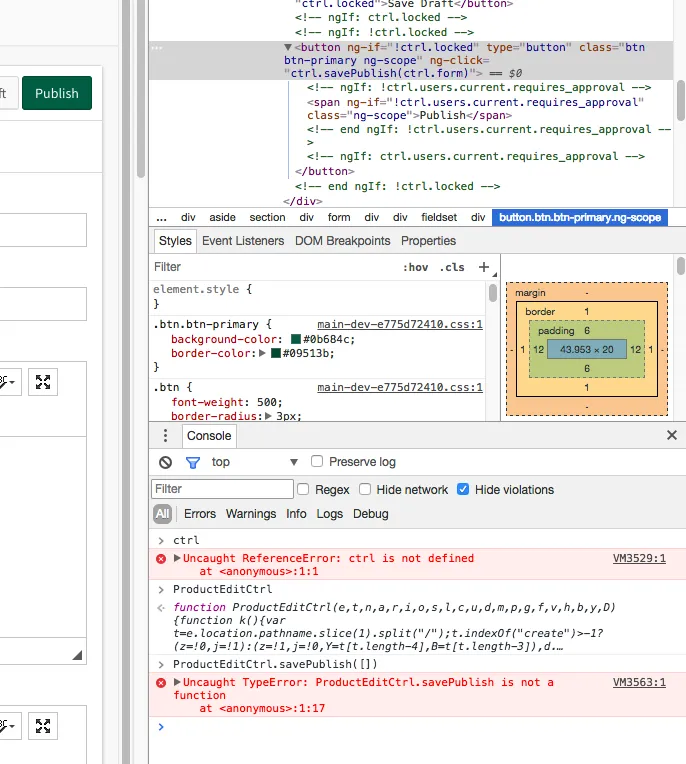
从控制台(Chrome或Firefox)访问Angular控制器
8
- Oliver Williams
2
1可能是如何使用AngularJS在浏览器控制台中访问$scope变量?的重复问题。 - Matej Marconak
根据您的背景和调试偏好,您也可以使用控制台中的脚本调试工具,在代码中设置断点并检查每个阶段每个变量的确切情况。有时比记录所有内容到控制台更容易。 - LouisK
2个回答
10
尝试使用angular.element($0).scope()检查按钮的scope,或者您可以使用像ng-inspector这样的Chrome扩展程序。
- Itsik Mauyhas
3
1https://chrome.google.com/webstore/detail/angularjs-inspector/gjhmfjbfdbeeekiijofbikifokdkfhcc - 比ng-inspector更好的工具。 - Itsik Mauyhas
我在检查面板中看到了
$0; $0是因为该元素被突出显示吗? - Oliver Williams是的,被检查的
元素。 - Itsik Mauyhas2
你可以通过使用angular.element根据元素的类名在Chrome控制台上找到一个控制器。例如:
angular.element(document.querySelector(".btn.btn-primary")).controller()
- Reena Verma
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接