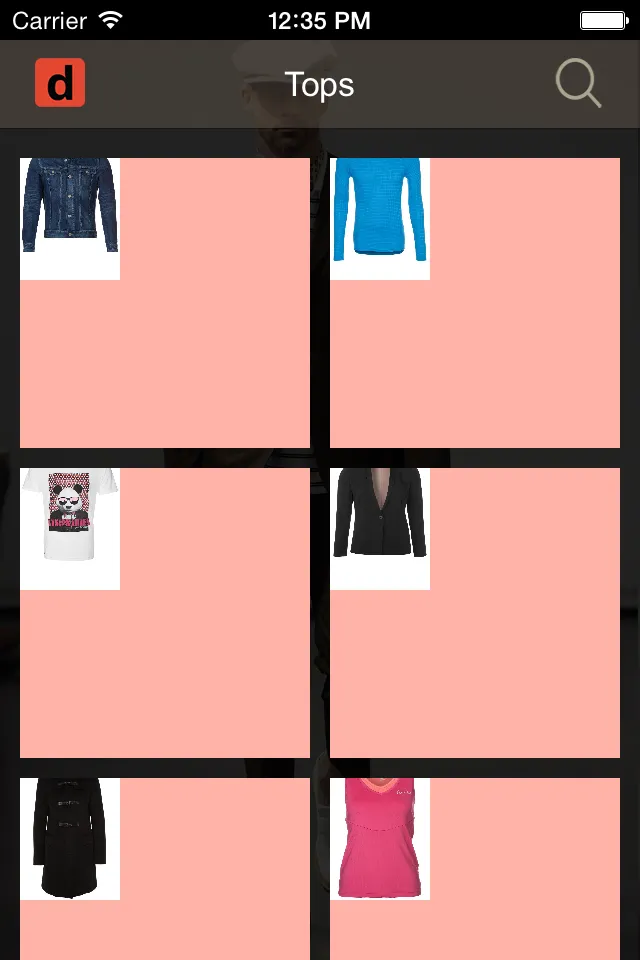
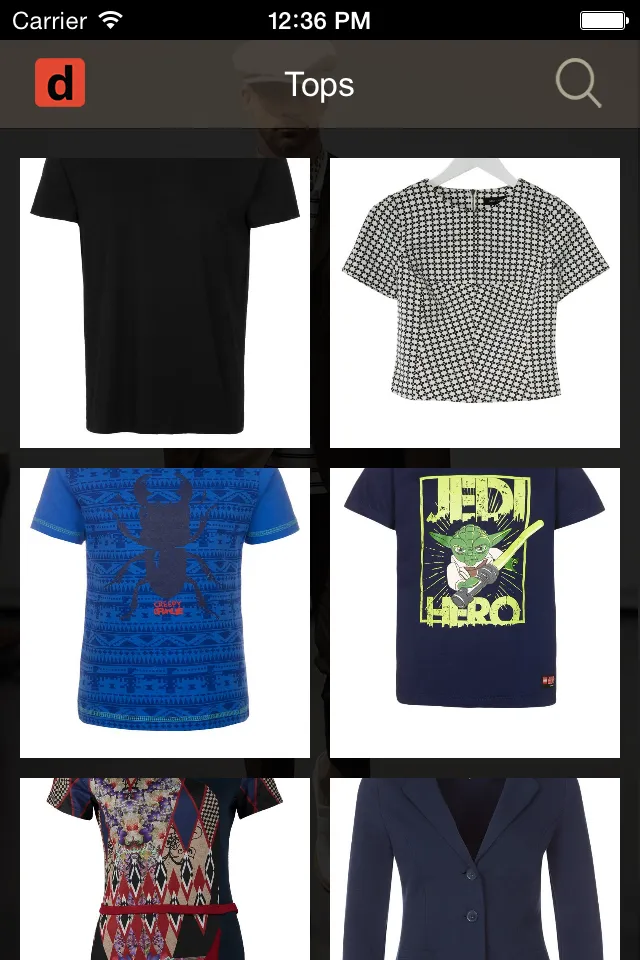
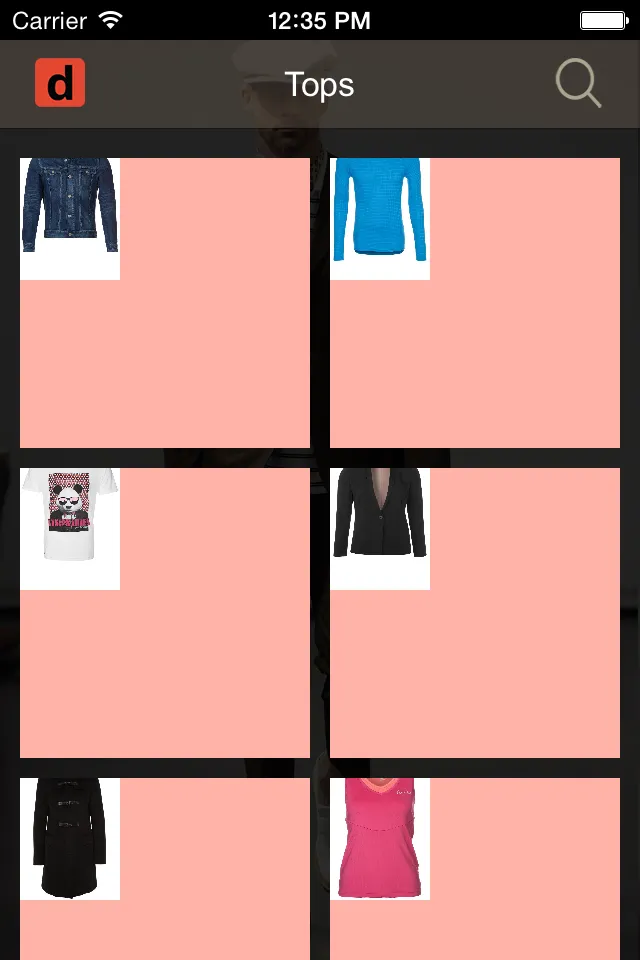
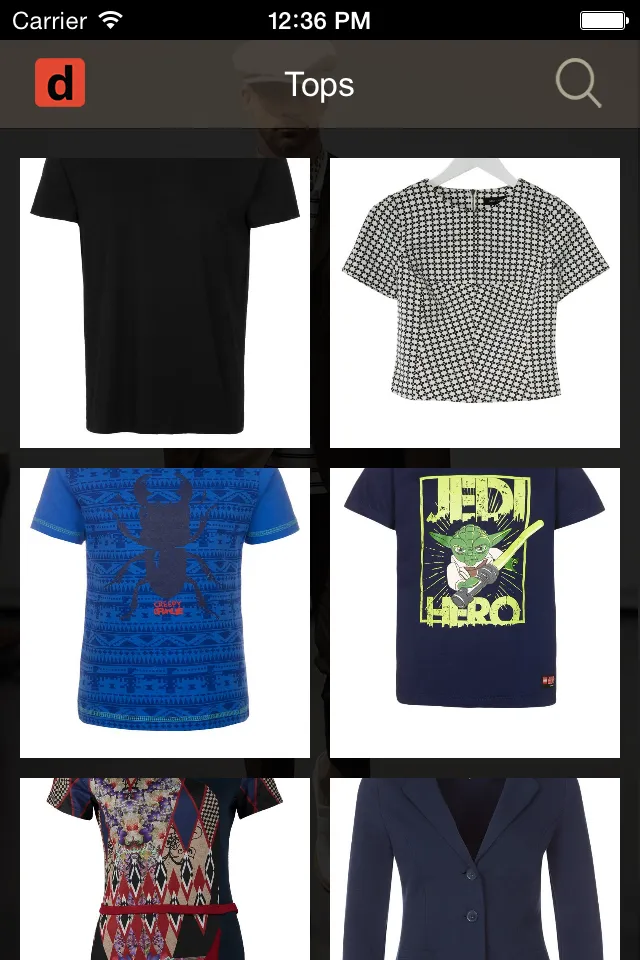
在ImageView中缩小图像大小遇到问题。在CollectionViewCell中,ImageView具有约束条件:两个水平间隔和两个垂直间隔。
第一个屏幕是iOS7,第二个屏幕是iOS8。
 ImageURL 是一个用于通过URL加载图像的自定义类,它工作正常,并设置了图像。
ImageURL 是一个用于通过URL加载图像的自定义类,它工作正常,并设置了图像。
衣服模型:
第一个屏幕是iOS7,第二个屏幕是iOS8。

 ImageURL 是一个用于通过URL加载图像的自定义类,它工作正常,并设置了图像。
ImageURL 是一个用于通过URL加载图像的自定义类,它工作正常,并设置了图像。 _clothesImageView.image = [UIImage imageNamed:@"imageName.png"];
- (void)configCellWithClothesModel:(ClothesModel *)clothesModel
{
[_clothesImageView setImageURL:[NSURL URLWithString:clothesModel.imageURL]];
}
衣服模型:
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self)
{
_isShop = @(YES);
self.title = [self checkNullAndNill:dict[kTitle]];
self.info = [self checkNullAndNill:dict[kDescription_Short]];
self.artNumber = [self checkNullAndNill:dict[kArtNumber]];
self.afLink = [self checkNullAndNill:dict[kDeeplink1]];
self.imageURL = [self checkNullAndNill:dict[kImg_url]];
_isCart = @(NO);
}
return self;
}
//==============================================================================
- (id)checkNullAndNill:(id)object
{
if (object == nil)
return @"";
else if (object == [NSNull null])
return @"";
else
return object;
}
//==============================================================================
- (UICollectionViewCell *)configCellWithType:(NSString *)type collectionView:(UICollectionView *)collectionView indexPath:(NSIndexPath *)indexPath
{
ClothesCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:[type isEqualToString:@"Outfits"] ? @"CellOutfits" : @"Cell" forIndexPath:indexPath];
[cell configCellWithClothesModel:self];
return cell;
}
//==============================================================================