这句话的意思是什么?
<meta name="apple-mobile-web-app-status-bar-style" content="black">
请问有人能够举个例子来解释一下 do 吗?
我在官方 Safari 开发者文库中找到了这行代码
这个 meta 标签只有在你像 "url" 中描述的那样首先指定全屏模式才会生效。
但是,“url”是什么?
这个 meta 标签有什么好处?
这句话的意思是什么?
<meta name="apple-mobile-web-app-status-bar-style" content="black">
请问有人能够举个例子来解释一下 do 吗?
我在官方 Safari 开发者文库中找到了这行代码
这个 meta 标签只有在你像 "url" 中描述的那样首先指定全屏模式才会生效。
但是,“url”是什么?
这个 meta 标签有什么好处?
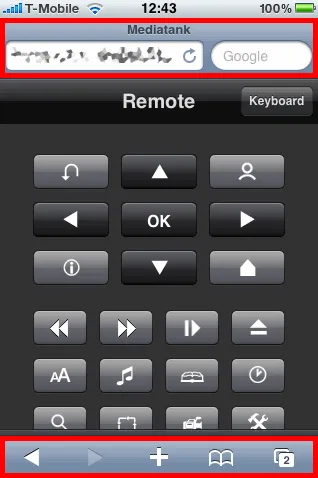
apple-mobile-web-app-capable提示才能使其正常工作。此提示会导致 Web 应用程序在全屏模式下运行:它会删除移动 Safari 中默认获取的地址栏和导航按钮。已删除的区域在此处突出显示: 。
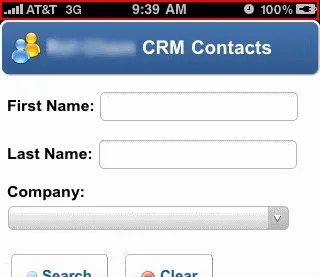
。apple-mobile-web-app-status-bar-style来控制页面顶部剩余细小状态栏的颜色。红色高亮显示在此处: 。
。一些注意事项:如果将内容设置为
default,则状态栏显示为正常。如果设置为black,则状态栏具有黑色背景。如果设置为black-translucent,则状态栏为黑色并且半透明。如果设置为默认或黑色,则 Web 内容显示在状态栏下方。如果设置为black-translucent,则 Web 内容显示在整个屏幕上,并被状态栏部分遮挡。
它会更改顶部栏上的横幅和运营商,并使其变成半透明黑色。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />根本没有任何影响。我希望有一种方法可以完全隐藏状态栏。我明天会继续研究的。 :-) - user1021155