我喜欢jQuery UI!
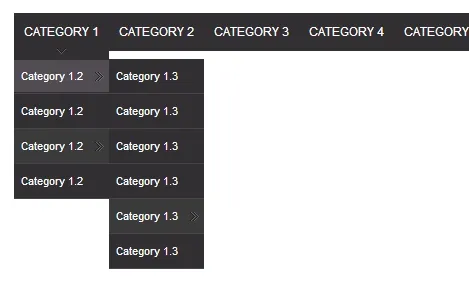
我喜欢这个导航菜单,但似乎无法将其水平展现。我一定漏了什么很简单的东西。
有人知道如何更改CSS吗?我尝试过这个,但它是为旧版本而设计的,不再适用,因为没有“clear”将它们保持在最上层。
相关CSS:
.ui-menu { list-style:none; padding: 2px; margin: 0; display:block; outline: none; }
.ui-menu .ui-menu { margin-top: -3px; position: absolute; }
.ui-menu .ui-menu-item { margin: 0; padding: 0; zoom: 1; width: 100%; }
.ui-menu .ui-menu-divider { margin: 5px -2px 5px -2px; height: 0; font-size: 0; line-height: 0; border-width: 1px 0 0 0; }
.ui-menu .ui-menu-item a { text-decoration: none; display: block; padding: 2px .4em; line-height: 1.5; zoom: 1; font-weight: normal; }
.ui-menu .ui-menu-item a.ui-state-focus,
.ui-menu .ui-menu-item a.ui-state-active { font-weight: normal; margin: -1px; }
.ui-menu .ui-state-disabled { font-weight: normal; margin: .4em 0 .2em; line-height: 1.5; }
.ui-menu .ui-state-disabled a { cursor: default; }
感谢你的帮助!

select: select上遇到了一个错误 -Uncaught ReferenceError: select is not defined。 - Yuck