我知道如何在HTML5画布上绘制部分圆形(arc),但是如何绘制一个拉伸的弧形呢?
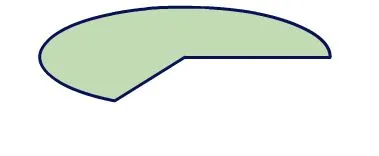
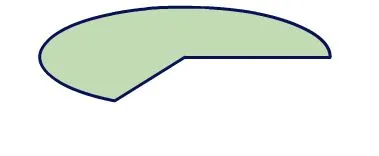
如下图所示,我该如何绘制这样的弧形(其中弧形被拉伸/半径改变)? 这是我绘制普通弧形的方式,也许有一个函数可以拉伸这个弧形?
这是我绘制普通弧形的方式,也许有一个函数可以拉伸这个弧形?
如下图所示,我该如何绘制这样的弧形(其中弧形被拉伸/半径改变)?
 这是我绘制普通弧形的方式,也许有一个函数可以拉伸这个弧形?
这是我绘制普通弧形的方式,也许有一个函数可以拉伸这个弧形?context.moveTo(centerX, centerY);
context.arc(centerX, centerY, radius, startingAngle, endingAngle, false);
context.closePath();