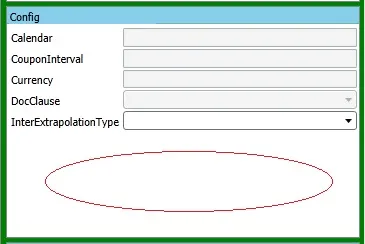
我在wpf中使用ListView显示字段列表,根据属性值,一些字段可以在运行时折叠。它的工作正常,除了ListView不会在运行时折叠 ListViewItem 时收缩保留的空间。

我能够在Snoop中看到额外的ListViewItems(可见性为Collapsed),ListView也将项目向上移动,但它不会调整其高度以删除空白空间!
我可以肯定地说,这是由于VirtualizedStackPanel导致的,将ItemsPanel更改为StackPanel可以解决此问题。以下是相关的ListView XAML:
<ListView
x:Class="Wizards.FieldBinderModelListView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Margin="0"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch"
VerticalContentAlignment="Top"
Background="White"
BorderThickness="0"
Grid.IsSharedSizeScope="True"
KeyboardNavigation.DirectionalNavigation="Continue"
Padding="1"
ScrollViewer.HorizontalScrollBarVisibility="Hidden"
ScrollViewer.VerticalScrollBarVisibility="Hidden"
SelectionChanged="ListViewSelectionChanged"
SelectionMode="Single">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<!--Works fine with StackPanel but not with VirtualizingStackPanel
Explicitly added this PanelTemplate to show that it works with
StackPanel;ListView uses VirtualizingStackPanel as default panel
and causes same problem-->
<!--<StackPanel Orientation="Vertical" VerticalAlignment="Top"/>-->
<VirtualizingStackPanel Orientation="Vertical"
VerticalAlignment="Top"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemContainerStyle>
<Style TargetType="{x:Type ListViewItem}">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
</Trigger>
<DataTrigger Binding="{Binding Status}"
Value="{x:Static local:Status.NotExisting}">
<!--Hide the fields which are in NotExisting state;
Need a trigger here as Status can be different -->
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate DataType="{x:Type View:FieldViewModel}">
<local:FieldEditor
Margin="0,2,0,0"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch"
VerticalContentAlignment="Top"
Padding="0">
<!--<local:FieldEditor.Style>
<Style TargetType="{x:Type local:FieldEditor}">
<Style.Triggers>
<DataTrigger
Binding="{Binding Status}"
Value="{x:Static local:Status.NotExisting}">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</local:FieldEditor.Style>-->
</local:FieldEditor>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
这是
VirtualizingStackPanel的一个bug吗?有其他人遇到过类似的问题吗?是否有解决方法?更新: 已向微软报告了此错误- https://connect.microsoft.com/VisualStudio/feedback/details/734113/virtualizingstackpanel-not-handling-collapsed-items-correctly