我试图从导航栏打开一个模态窗口。我已经遵循了一些好的教程,当我按下链接时,模态窗口打开了,但问题是模态窗口看起来有些不可编辑,甚至无法关闭模态窗口中的X。在导航栏外部同样运行良好。
我想知道为什么会出现这种情况。
我的代码如下:
<ul class="nav navbar-nav pull-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#" data-toggle="modal" data-target="#basicModal">Contact Us</a></li>
</ul>
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Basic Modal</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
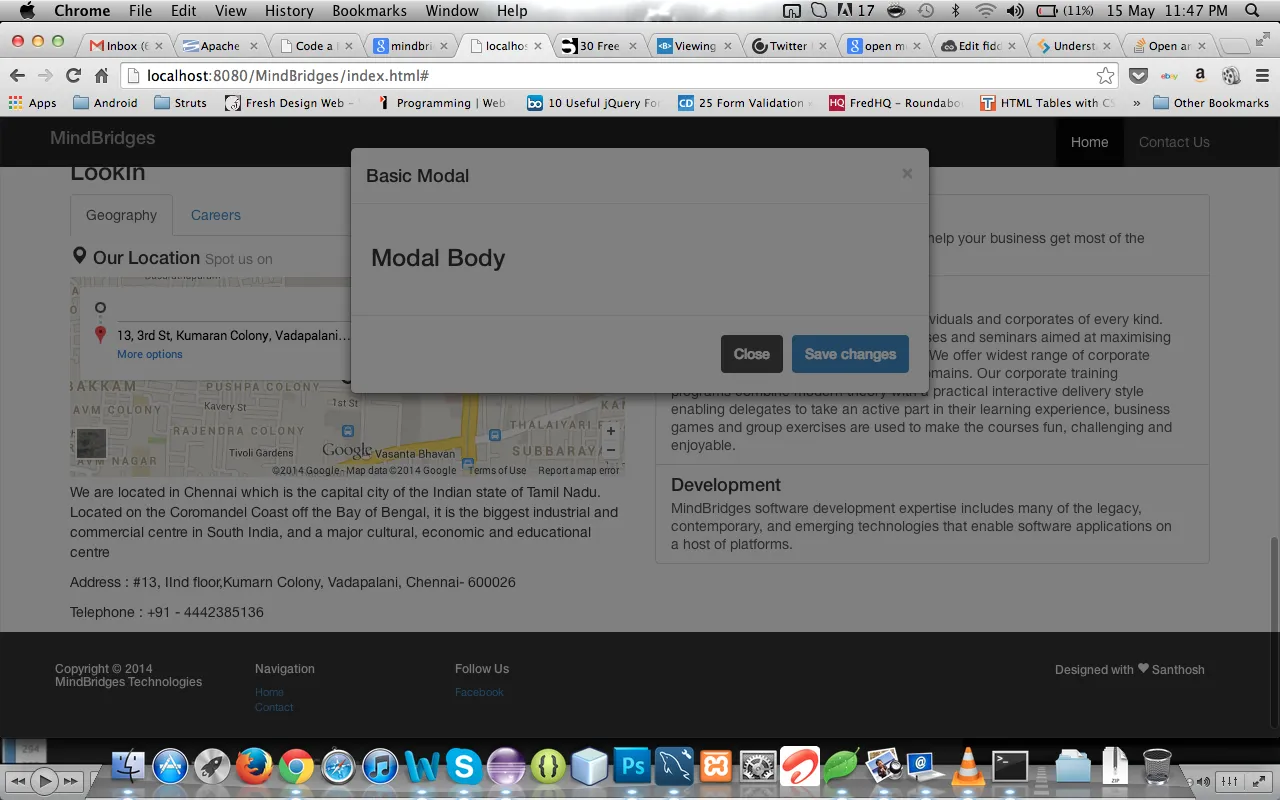
截图: