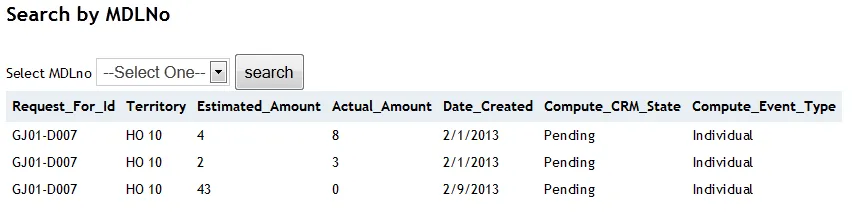
这个问题可能已经被重复了,但我有些问题。我在页面中有一个下拉列表和搜索按钮。在下拉列表的更改事件中,将视图绑定到模型上。当单击搜索按钮时,选择的值将根据记录列表显示在部分视图中。如下所示,所有操作都已正确完成:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ApricaCRMEvent.Models.CRM.DatabaseEntities.CRM_Doctor_Request>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
MDLNoDDLIndex
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/jquery.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-migrate-1.0.0.js" type="text/javascript"></script>
<script type="text/javascript">
//script for binding drop down list value from view to model
$("#viewlist").hide();
function TestFun()
{
var mdlno = $("#ddlMDLNo").val();
var txtmdlno = document.getElementById("Request_For_Id");
txtmdlno.value = mdlno;
//alert(txtmdlno.value);
$("#viewlist").hide();
}
var mdlno = $("#ddlMDLNo").val();
function Datalist(mdlno) {
$("#viewlist").show();
$.ajax({
url: "/Search/MDLNoDataList", //url or controller with action
type: "POST",
data: mdlno,
dataType: "html",
success: function (data) {
$("#viewlist").html(data); //target div id
},
error: function () {
alert("No Projects Found");
$("#viewlist").html('there is error while submit');
}
});
}
//$(function () { $("#btnclick").click(function () { $("#viewlist").load('/Search/MDLNoDataList') }); });
//script for loading partial view into div tag "viewlist"
</script>
<div>
<h2>Search by MDLNo</h2>
<% using (Html.BeginForm())
{ %>
<%: Html.ValidationSummary(true, "Profile Updation was unsuccessful. Please correct the errors and try again.") %>
Select MDLno
<%= Html.DropDownList("ddlMDLNo", ViewData["MDLno"] as SelectList, "--Select One--", new { onchange = "TestFun()" })%>
<%: Html.HiddenFor(model => model.Request_For_Id) %>
<input type="submit" value="search" name="SearchMDLNo" id="btnclick" onclick ="Datalist(a)"/>
<div id="viewlist"><%Html.RenderAction("MDLNoDataList"); %> </div> <%--partial view should be loaded here.--%>
<% } %>
</div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>


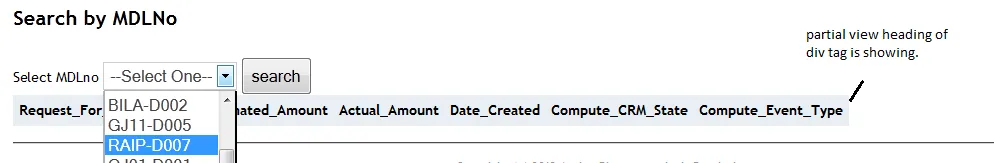
一切都正常工作,但是...在点击搜索按钮之前,div标签的部分视图会显示出来。我希望...当我点击按钮时,部分视图加载。
为此,我尝试了这段代码:
$("#btnclick").click(function () { $("#viewlist").load('/Search/MDLNoDataList.ascx') });
我也尝试过使用.show()和.hide(),但问题是...每当我点击按钮时,整个页面都会刷新,所以...部分视图的加载不正确。
控制器:
public ActionResult MDLNoDDLIndex()
{
ViewData["MDLno"] = new SelectList(CRMSearchReportDL.getAllMDLno(), "Request_For_Id", "Request_For_Id");
return View();
}
[HttpPost]
public ActionResult MDLNoDDLIndex(CRM_Doctor_Request model)
{
ViewData["MDLno"] = new SelectList(CRMSearchReportDL.getAllMDLno(), "Request_For_Id", "Request_For_Id");
//mdlnoObj = SearchMDLNoDL.getMDLData(model.Request_For_Id);
return View();
}
public ActionResult MDLNoDataList()
{
List<CRM_Doctor_Request> drlist = new List<CRM_Doctor_Request>();
return PartialView(drlist);
}
[HttpPost]
public ActionResult MDLNoDataList(CRM_Doctor_Request model)
{
return PartialView(CRMSearchReportDL.getMDLNoWiseDetails(model.Request_For_Id));
}