我有一条由一系列x,y坐标点定义的非直线。我可以在屏幕上直接绘制连接这些点的直线,没有问题。不幸的是,我必须将该线段分成等长度的片段进行绘制。
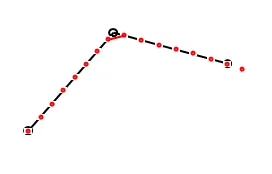
以下是如何将具有3个点的非直线分解为多个等距点数组的示例(忽略最后一个红点,它是当线段不能完全分割并且也是终点时的结果)。
在点A和B之间分割一条线段没有问题,但当AB不能被段长均匀分割时,我需要做一些特殊处理。我需要将剩余长度视为三角形的一条边。常数段长度是与BC段(上面的红线)相连的三角形的另一条边。我需要知道从点B到此交点的长度。有了这个信息,我就可以继续计算BC上的线段。 这是我要解决的三角形(以下我将按照此图片中出现的变量来引用) 到目前为止,我已经将问题简化为使用余弦定理。c2 = a2 + b2 - 2ab * Cos(y)
问题在于我已经知道C,它是线段长度。我需要解决A的值(我可以计算出Y)。
我已经写了一个多项式方程,但现在我卡住了: a2 + b2 - 2ab * Cos(y) - c2 = 0
或 Ax2 + Bx + C (A = 1, B = -2b * Cos(y), C = b2 - c2, x = a)
这样做是否正确?接下来该怎么办?我需要在Actionscript中实现这个方程。
编辑:傻瓜,我必须使用二次公式。所以现在我得到了: a = b * Cos(y) +/- SqrRoot(c2 - b2 * Sin(y)2)
现在如何将其转化为代码...
以下是如何将具有3个点的非直线分解为多个等距点数组的示例(忽略最后一个红点,它是当线段不能完全分割并且也是终点时的结果)。

在点A和B之间分割一条线段没有问题,但当AB不能被段长均匀分割时,我需要做一些特殊处理。我需要将剩余长度视为三角形的一条边。常数段长度是与BC段(上面的红线)相连的三角形的另一条边。我需要知道从点B到此交点的长度。有了这个信息,我就可以继续计算BC上的线段。 这是我要解决的三角形(以下我将按照此图片中出现的变量来引用) 到目前为止,我已经将问题简化为使用余弦定理。c2 = a2 + b2 - 2ab * Cos(y)
问题在于我已经知道C,它是线段长度。我需要解决A的值(我可以计算出Y)。
我已经写了一个多项式方程,但现在我卡住了: a2 + b2 - 2ab * Cos(y) - c2 = 0
或 Ax2 + Bx + C (A = 1, B = -2b * Cos(y), C = b2 - c2, x = a)
这样做是否正确?接下来该怎么办?我需要在Actionscript中实现这个方程。
编辑:傻瓜,我必须使用二次公式。所以现在我得到了: a = b * Cos(y) +/- SqrRoot(c2 - b2 * Sin(y)2)
现在如何将其转化为代码...