我正在尝试使用React和MapBox。我用create-react-app创建了项目,添加了mapbox-gl ("mapbox-gl": "^0.46.0-beta.1"),但是我的css文件有问题。它显示以下警告:
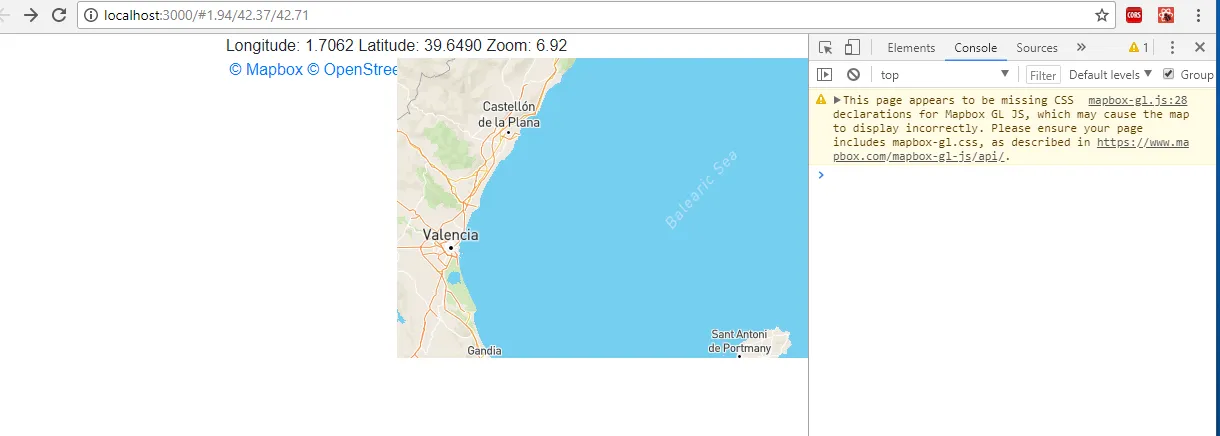
此页面似乎缺少Mapbox GL JS的CSS声明,这可能导致地图显示不正确。请确保您的页面包括mapbox-gl.css,如https://www.mapbox.com/mapbox-gl-js/api/
我已经按照所有步骤操作:
1 - 安装npm包:npm install --save mapbox-gl
2 - 在HTML文件的 中包含CSS文件:<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.45.0/mapbox-gl.css' rel='stylesheet' />。
但是由于我正在使用React和ES6,因此我在index.js中添加了css文件import 'mapbox-gl/dist/mapbox-gl.css';
如果我导入css文件,它就什么都不显示,如果我注释掉导入,它会显示没有样式的地图,并且会出现警告。
我该如何解决它???感谢您的帮助
这是我的代码:
import React, { Component } from 'react';
import mapboxgl from 'mapbox-gl';
mapboxgl.accessToken = 'my_token';
class MapComponent extends Component {
constructor(props) {
super(props);
this.state = {
lng: 1.2217,
lat: 39.8499,
zoom: 6.48
};
}
componentDidMount() {
const { lng, lat, zoom } = this.state;
var map = new mapboxgl.Map({
container: 'map',
center: [lng, lat],
style: 'mapbox://styles/mapbox/streets-v10',
zoom: zoom
});
map.on('move', () => {
const { lng, lat } = map.getCenter();
this.setState({
lng: lng.toFixed(4),
lat: lat.toFixed(4),
zoom: map.getZoom().toFixed(2)
});
});
}
render() {
const { lng, lat, zoom } = this.state;
return (
<div className="App">
<div className="inline-block absolute top left mt12 ml12 bg-darken75 color-white z1 py6 px12 round-full txt-s txt-bold">
<div>{`Longitude: ${lng} Latitude: ${lat} Zoom: ${zoom}`}</div>
</div>
<div id="map" />
</div>
);
}
}
export default MapComponent;
解决方案:
如我所说,我添加了mapbox-gl.css:import 'mapbox-gl/dist/mapbox-gl.css'; 但地图没有显示。
在css文件中显示下一个css属性:
<canvas class="mapboxgl-canvas" tabindex="0" aria-label="Map" width="951" height="844" style="position: absolute; width: 951px; height: 844px;"></canvas>
我通过以下方式修改了canvas属性:
.mapboxgl-canvas {
position: fixed !important;
height: 100% !important;
}