我需要创建一个使用说明文档,并希望使用Markdown来完成。
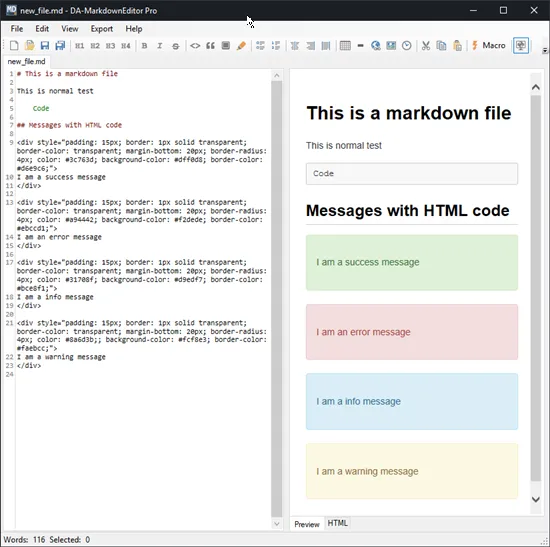
为了实现这一点,我需要创建“引人注目”的文本框,其中包含定义、警告等内容。 此链接中的示例 我该如何实现类似的效果?
编辑1:我发现了Callouts,这正是我所需的,但我无法在Markdown中使用它们。有什么提示吗?
为了实现这一点,我需要创建“引人注目”的文本框,其中包含定义、警告等内容。 此链接中的示例 我该如何实现类似的效果?
编辑1:我发现了Callouts,这正是我所需的,但我无法在Markdown中使用它们。有什么提示吗?