我正在创建一个脚本,可以让您下载当前页面上的表格为CSV文件,操作如下:
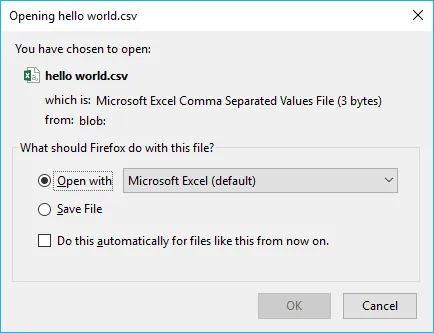
现在,如果我使用IE浏览器,它会询问是否要从本地主机下载文件,但是在Mozilla Firefox中,下载窗口显示“来源:blob:”。 是否可以更改为显示主机名或我指定的名称(例如Test)?
var downloadLink = document.createElement("a");
var blob = new Blob(["", CSVString], {type: 'text/csv;charset=utf-8'});
if (navigator.appVersion.toString().indexOf('.NET') > 0) {
window.navigator.msSaveOrOpenBlob(blob, "Daten.csv");
}
else {
downloadLink.href = window.URL.createObjectURL(blob);
downloadLink.download = "Daten.csv";
downloadLink.style.display = 'none';
document.body.appendChild(downloadLink);
downloadLink.click();
}
现在,如果我使用IE浏览器,它会询问是否要从本地主机下载文件,但是在Mozilla Firefox中,下载窗口显示“来源:blob:”。 是否可以更改为显示主机名或我指定的名称(例如Test)?