当您在Chrome开发者工具中检查Web套接字时,如何复制“帧”选项卡的全部内容?每当使用Ctrl A,然后Ctrl C进行复制时,它只会复制当前屏幕上可见的内容,而不是选项卡中的所有内容。
1个回答
2
我也能复现这个烦人的问题。我会考虑在未来的 DevTools 发布中解决这个问题。同时,在此期间,我想出了一种方法来从 DevTools 中获取数据。
注意:您稍后需要重新打开DevTools,因为这个更改会影响其他功能。
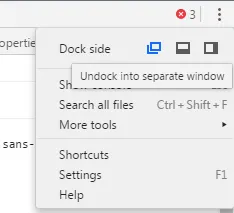
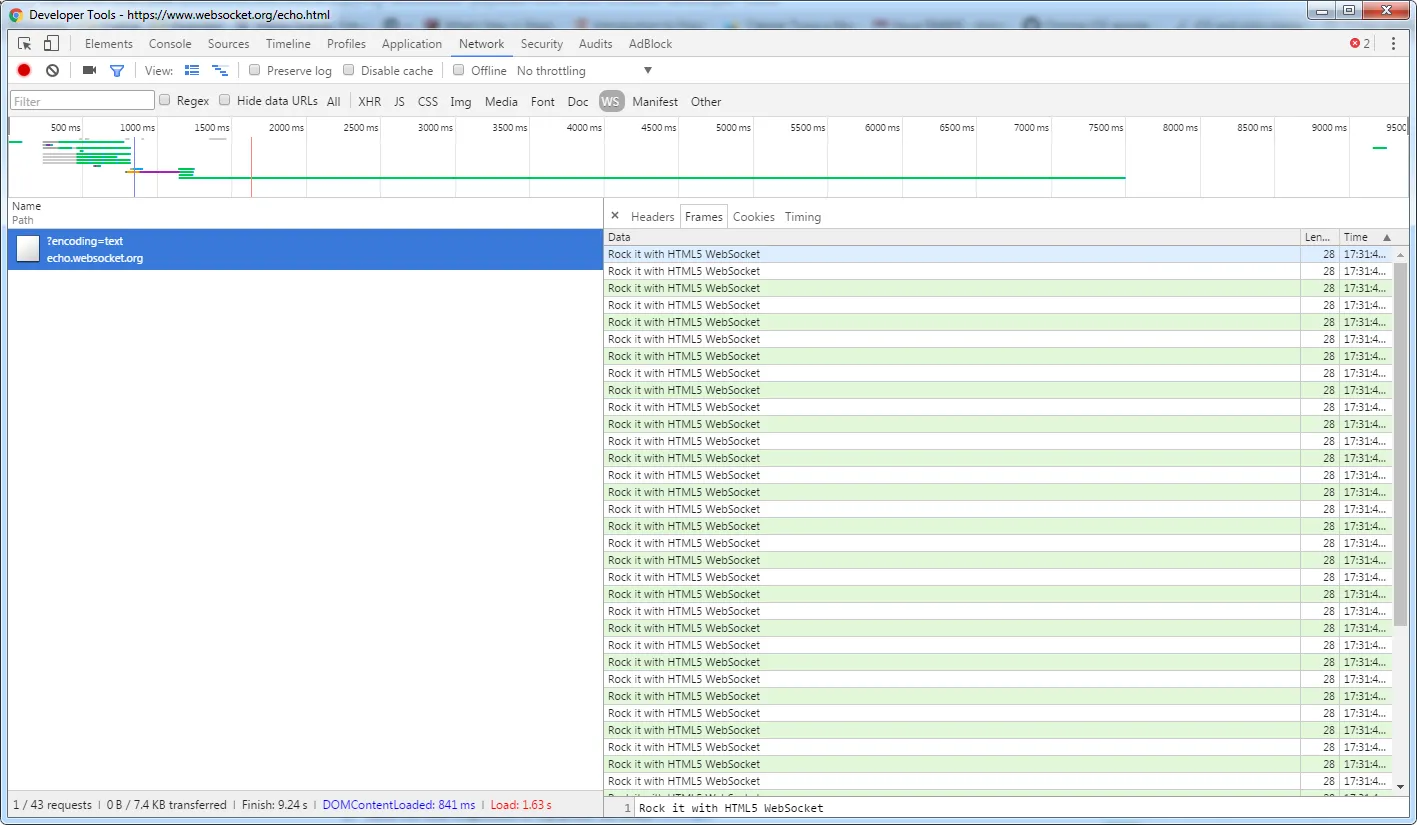
以未停靠模式打开 DevTools 并导航到 Frame 面板。
使用 Cmd+Opt+I(Mac)或 Ctrl+Shift+I(Windows)打开 DevTools 检查器。
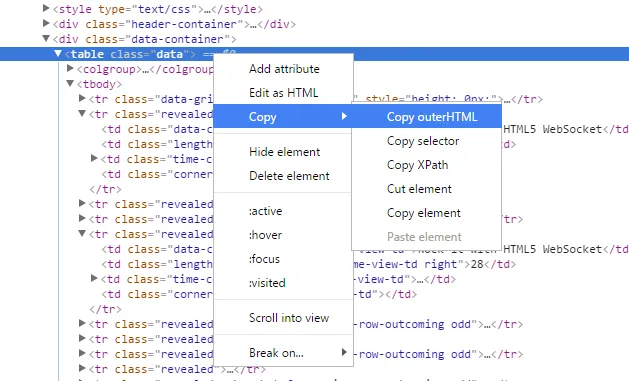
将其粘贴到文本编辑器中,并将其保存为HTML页面。
在浏览器中打开它以查看表格,您可以无限制地复制它。
更新:
在复制第3步中的HTML内容之前,您需要在DevTools检查器的控制台中运行以下代码(而不是页面上的控制台)。原因是表格中的行只有在它们基于大小和滚动位置可见时才会被呈现。这解释了很多问题。下面的代码将覆盖__calculateVisibleNodes函数,以返回未经过滤的节点列表,而不是每次减少到11个项目。
WebInspector.ViewportDataGrid.prototype._calculateVisibleNodes = function() {
return { visibleNodes: this._flatNodesList()};
}
注意:您稍后需要重新打开DevTools,因为这个更改会影响其他功能。
- Gideon Pyzer
5
不幸的是,仅复制外部HTML只复制了当时可见的内容...这真的很愚蠢。似乎它在滚动时即时编辑HTML元素。你能再检查一下看你是否有同样的问题吗? - redside100
@redside100 哇,我看了一下源代码,它根据视窗大小和滚动位置来计算要渲染的节点。我找到了一个解决办法,可以添加到上面的过程中。真是让人烦恼啊(笑)。 - Gideon Pyzer
第二步要求检查框架元素。你怎么做?我似乎无法右键单击它! - Dr. Younes Henni
我无法检查“Frames”面板。看起来检查器只能检查网页,而不能检查开发工具中的页面。 - Hawk
这个功能存在一个未解决的问题 https://bugs.chromium.org/p/chromium/issues/detail?id=496006,请给它“点赞”。 - DicBrus
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接