我需要使用 jQuery 动态添加 div 的内容。
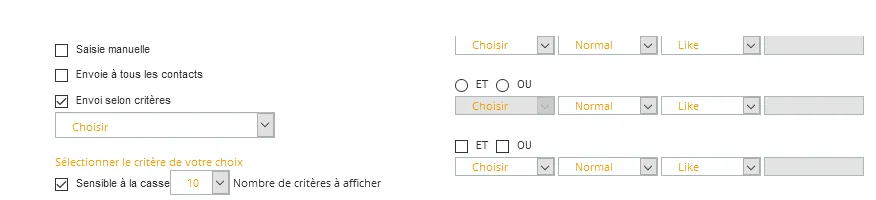
当我选择10时,右侧应该显示10个选项:
 这些元素的代码如下:
这些元素的代码如下:
 这些元素的代码如下:
这些元素的代码如下: <nav class="choose_option" id="navch">
{{ form_widget(form.critere1) }}
<select id="select1">
<option value="normal" class="highlight_orange">Normal</option>
<option value="nombre">Nombre</option>
</select>
<select id="op1">
<option value="like" class="highlight_orange">Like</option>
<option value="not like">NOT LIKE</option>
<option value="=">=</option>
<option value="<"><(inf)</option>
<option value=">"><(sup)</option>
<option value="<>"> <></option>
</select>
<input type="text" id="txtcrit1" {{ app.request.get('txtcrit1') }}/>
</nav>
<nav>
<ul class="list">
<li class="list__item left pushright">
<label class="label--checkbox">
<input type="radio" name="radio" value="AND" class="checkbox" id="chx1">
ET
</label>
</li>
<li class="list__item left pushright">
<label class="label--checkbox">
<input type="radio" name="radio" value="OR" class="checkbox" id="chx2">
OU
</label>
</li>
</ul>
</nav>
我的问题是,如何使用jQuery和JavaScript以动态方式添加相同的代码,以便当我选择五个或十个选项时,我会得到五个或十个元素。

$(selector).html()或$(selector).append()添加动态元素。要添加动态计数,可以使用循环来计算它。 - Rajesh{{ form_widget(form.critere1) }}是什么?不是JS / CSS / HTML! - Praveen Kumar Purushothaman