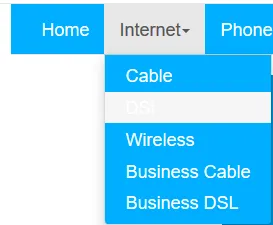
我的下拉菜单在被点击后会回到默认颜色
navbar-default,而当我在下拉菜单中的项目上悬停时,它们也会回到navbar-default颜色。
这是我的问题截图:
这是我的HTML代码:
<div class="collapse navbar-collapse navHeaderCollapse">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">Internet<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Cable</a></li>
<li><a href="#">DSl</a></li>
<li><a href="#">Wireless</a></li>
<li><a href="#">Business Cable</a></li>
<li><a href="#">Business DSL</a></li>
</ul>
</li>
<li><a href="#">Phone</a></li>
<li><a href="#">Android TV</a></li>
<li><a href="#">Shaw Direct</a></li>
<li><a href="#">Careers</a></li>
</ul>
</div>
以下是我的CSS样式:
.navbar-default {
background-color: #00AEFE;
}
.navbar-default:visited {
background-color: #00AEFE;
}
ul.dropdown-menu {
background-color: #00AEFE;
}
ul.dropdown-menu:hover {
background-color: #00AEFE;
}

!important,例如background-color: #00AEFE !important;。这应该会强制使特定的样式最为重要。 - Kraang Prime:active伪类。 - Jon Uleis