我已经在这个问题上努力了一段时间。我使用cloudinary来上传照片,并尝试在照片创建操作中使用jcrop实现裁剪功能。在我实现cloudinary之后,我遵循了railscasts#182的Jcrop指南。我认为在图像保存之前,我无法将新的裁剪参数(x,y,w,h)传递回上传者存在问题。
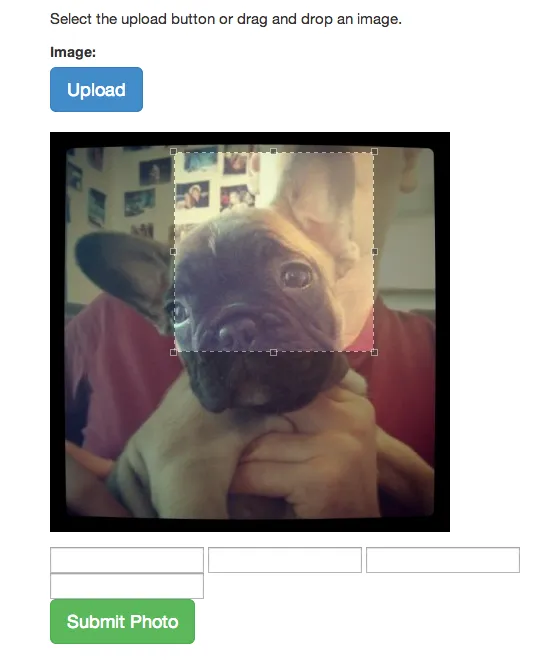
更新:我甚至没有将值放入f.text_fields中。当我移动裁剪器时,应该有新的值,对吗?这是一个空字段的图片:

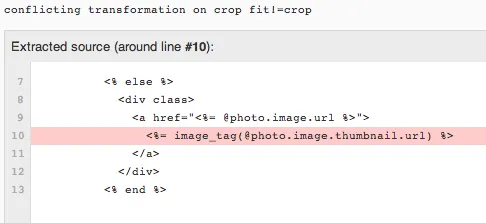
此外,当我提交照片时,我现在得到“裁剪适配!=裁剪”的冲突转换。

这是我的代码...
image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
#include Sprockets::Helpers::RailsHelper
#include Sprockets::Helpers::IsolatedHelper
include Cloudinary::CarrierWave
process :tags => ["profile pic"]
process :convert => "jpg"
version :thumbnail
process :crop
eager
resize_to_fill(150, 150)
cloudinary_transformation :quality => 80
end
# For more options, see
# http://cloudinary.com/documentation/rails_integration#carrierwave
def crop
if model.crop_x.present?
resize_to_limit(400, 400)
manipulate! do |img|
x = model.crop_x.to_i
y = model.crop_y.to_i
w = model.crop_w.to_i
h = model.crop_h.to_i
img.crop!(x, y, w, h)
end
end
end
photos.js.coffee
update = (coords) ->
$("#crop_x").val coords.x
$("#crop_y").val coords.y
$("#crop_w").val coords.w
$("#crop_h").val coords.h
$(document).ready ->
$(".cloudinary-fileupload").fileupload(
dropZone: "#dropzone"
start: (e) ->
$(".status").text "Starting upload..."
progress: (e, data) ->
$(".status").text "Uploading... " + Math.round((data.loaded * 100.0) / data.total) + "%"
fail: (e, data) ->
$(".status").text "Upload failed"
).off("cloudinarydone").on "cloudinarydone", (e, data) ->
$("#photo_bytes").val data.result.bytes
$(".status").text ""
$(".preview").html($.cloudinary.image(data.result.public_id,
format: data.result.format
width: 400
height: 400
crop: "fit"
id: "jcrop_target"
)).css height = "400"
$("#jcrop_target").Jcrop
aspectRatio: 1
setSelect: [100, 0, 200, 200]
onSelect: @update
onChange: @update
photo.rb(我已在控制器中设置了用于 crop_x、y、w 和 h 的 params.permit)
class Photo < ActiveRecord::Base
belongs_to :master
belongs_to :dog
mount_uploader :image, ImageUploader
validates_presence_of :image
attr_accessor :crop_x, :crop_y, :crop_w, :crop_h
before_create :crop_image
def crop_image
image.recreate_versions! if crop_x.present?
end
end
photo/new.html.erb
<div id="dropzone">
<h1>Change Profile Photo.</h1>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-10 col-sm-offset-1 col-md-8 col-md-offset-2">
<div id="direct_upload">
<p>Select the upload button or drag and drop an image.</p>
<% if params[:photo_option] == "dog_photo" %>
<% url = master_dog_photos_path %>
<% else %>
<% url = master_photos_path %>
<% end %>
<%= form_for(@photo, :url => url, role: "form") do |f| %>
<!--<div class="form_line">
<%= f.label :title, "Title:" %>
<div class="form_controls">
<%= f.text_field :title %>
</div>
</div>-->
<div class="form_line form-group">
<%= f.label :image, "Image:" %>
<div class="form-group">
<div class="upload_button_holder">
<%= link_to "Upload", "#", class: "btn btn-primary btn-lg upload_button" %>
<%= f.cl_image_upload(:image) %>
</div>
<span class="status"></span>
</div>
</div>
<div class="form-group">
<div class="form_controls">
<div class="preview"></div>
</div>
</div>
<%= f.text_field :crop_x, id: "crop_x"%>
<%= f.text_field :crop_y, id: "crop_y"%>
<%= f.text_field :crop_w, id: "crop_w"%>
<%= f.text_field :crop_h, id: "crop_h"%>
<div class="form-group">
<div class="form_controls">
<%= f.submit "Submit Photo", class: "btn btn-lg btn-success" %>
<% if @error %><span class="error"><%= @error %></span><% end %>
</div>
</div>
<%= f.hidden_field :bytes %>
<%= hidden_field_tag :direct, params[:direct] %>
<% end %>
</div>
<% if params[:photo_option] == "dog_photo" %>
<% link_to "Back to House", master_path(@master) %>
<% else %>
<a href="<%= edit_master_registration_path %>">Back to Master edit.</a>
<% end %>
</div>
</div>
</div>
</div>
<!-- Configure Cloudinary jQuery plugin -->
<%= cloudinary_js_config %>