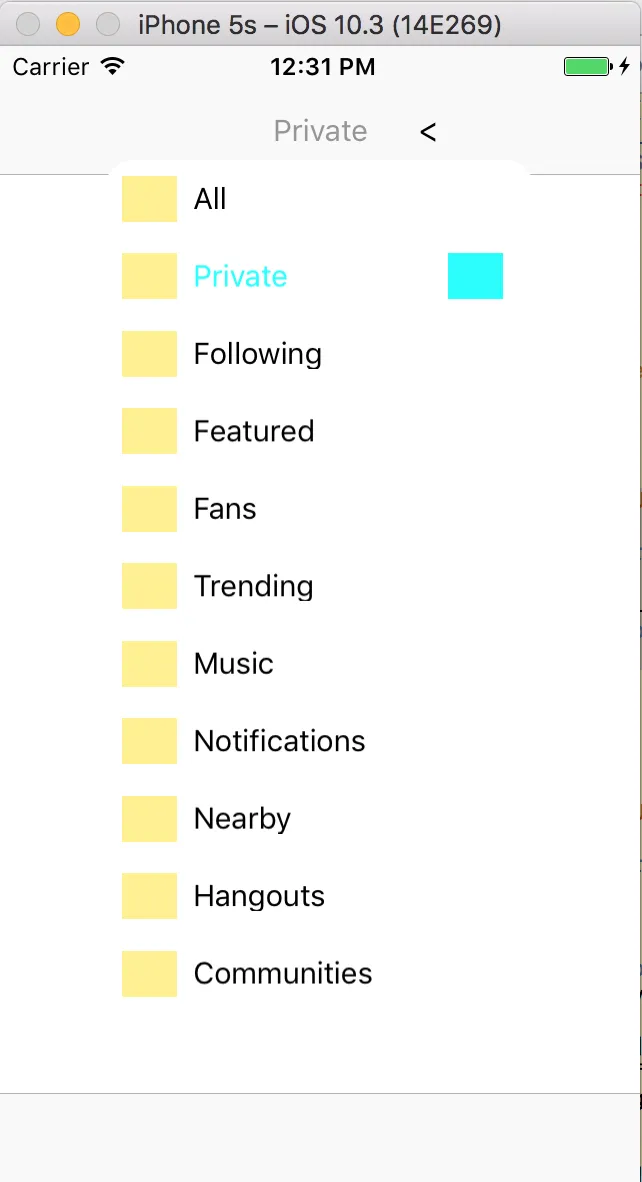
在iOS7中,弹出窗会导致屏幕的其余部分变暗。根据Apple文档的说法:
弹出窗的内容会被叠加在现有内容之上,背景会自动变暗。通常情况下这很好,但我的一个应用程序在弹出窗口打开时会重新排列屏幕并保持响应,因此只有导致困惑的变暗效果。有人知道是否可以禁用变暗吗?
弹出窗的内容会被叠加在现有内容之上,背景会自动变暗。通常情况下这很好,但我的一个应用程序在弹出窗口打开时会重新排列屏幕并保持响应,因此只有导致困惑的变暗效果。有人知道是否可以禁用变暗吗?
看起来API中没有任何支持该功能的选项——您可以设置passthroughViews属性以允许在弹出窗口打开时与其他视图交互,但这不会影响模糊层。您可能需要自己编写弹出窗口实现代码或查找第三方版本。
这是去除UIPopoverController变暗的Swift版本
let allSubViews: [UIView] = (UIApplication.shared.keyWindow?.subviews.last?.subviews)!
for index in 0...allSubViews.count - 1 {
allSubViews[index].removeFromSuperview()
if NSStringFromClass(allSubViews[index].classForCoder) == "_UIMirrorNinePatchView"
{
allSubViews[index].backgroundColor = UIColor.clear
let arrayofImages = allSubViews[index].subviews as! [UIImageView]
for imageIndex in 0...arrayofImages.count - 1 {
arrayofImages[imageIndex].image = nil
}
}
}
我可以为您推荐一款定制控件,它是作者非常出色的作品。它不会使背景变暗,并且具有许多自定义选项。
这里是WYPopoverController的GitHub链接。
对我而言,这是如何工作的。我只需遍历键窗口视图中的所有子视图,找到_UIMirrorNinePatchView。_UIMirrorNinePatchView是苹果为PopOverPresentationController创建四个方向的调暗背景而设计的类,其中包含四个图像视图。更具体地说,您可以使用视图层次结构调试器查看此内容。因此,我遍历这些UIImageView的数组并将UIImage设置为nil。请将此代码粘贴到目标控制器(popOverContoller)的viewWillAppear中。
NSArray<UIView *> *arrayOfSubviews = [UIApplication sharedApplication].keyWindow.subviews.lastObject.subviews;
for (int i = 0; i < arrayOfSubviews.count; i++) {
if ([NSStringFromClass(arrayOfSubviews[i].class) isEqualToString:@"_UIMirrorNinePatchView"]) {
arrayOfSubviews[i].backgroundColor = [UIColor clearColor];
NSArray<UIImageView *> *arrayOfImageViews = arrayOfSubviews[i].subviews;
for (int j = 0; j < arrayOfImageViews.count; j++) {
arrayOfImageViews[j].image = nil;
}
}
}
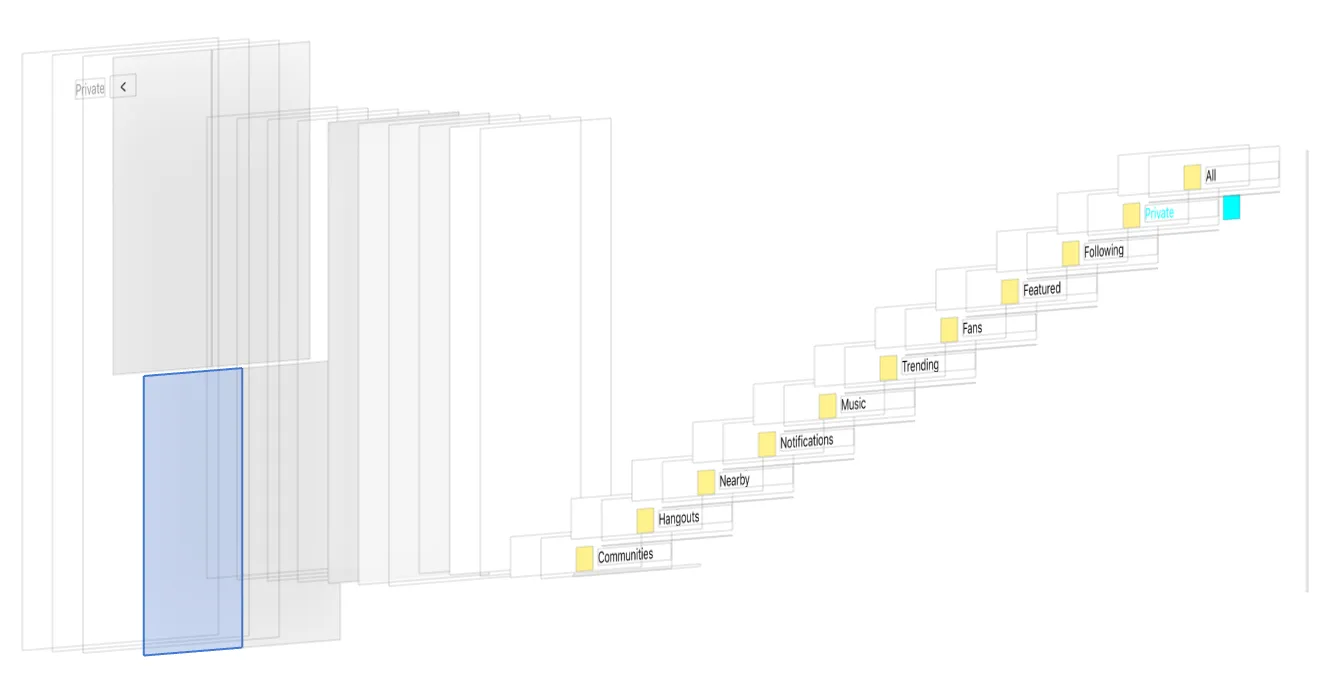
 在视图调试器中,它看起来是这样的:
在视图调试器中,它看起来是这样的:
 因此,您可以理解,将UIImage设置为nil将删除此遮罩视图。
因此,您可以理解,将UIImage设置为nil将删除此遮罩视图。已更新以在iOS 13中使用Swift 4
guard let transitionSubviews = UIApplication.shared.keyWindow?.subviews.last?.subviews else { return }
func findViews<T>(inView view: UIView, subclassOf targetType: T.Type) -> [T] {
return recursiveSubviews(inView: view).compactMap { $0 as? T }
}
func recursiveSubviews(inView view: UIView) -> [UIView] {
return view.subviews + view.subviews.flatMap { recursiveSubviews(inView: $0) }
}
for view in transitionSubviews {
view.backgroundColor = UIColor.clear
for imageView in findViews(inView: view, subclassOf: UIImageView.self) {
imageView.image = nil
}
}
这解决了我的导航条在转场时变暗的问题。
UIPopoverBackgroundView,您可以将图层背景设置为透明 - layer.shadowColor = UIColor.clearColor().CGColor。但是这将完全消除暗淡和阴影,因此您必须在控制器周围放置边框。