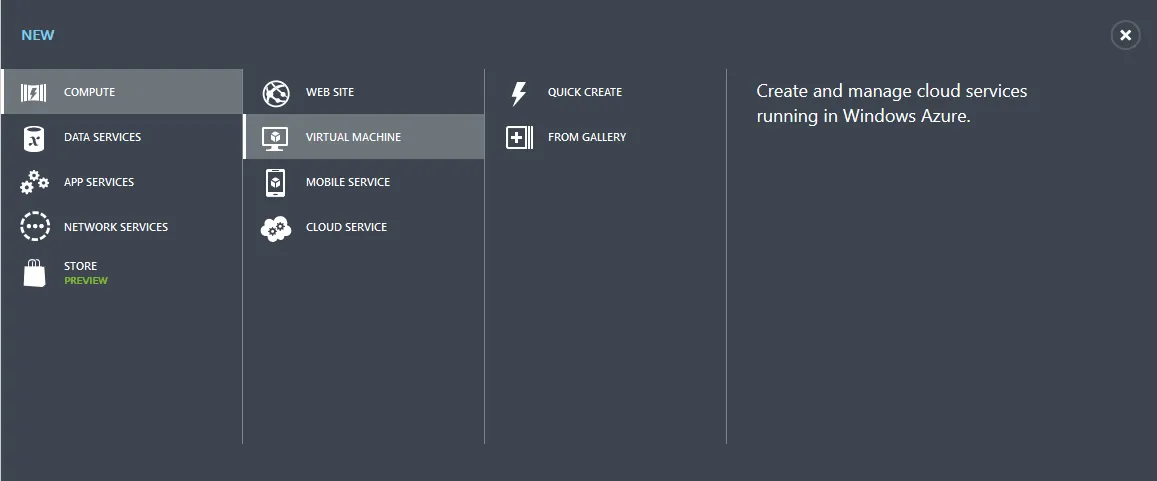
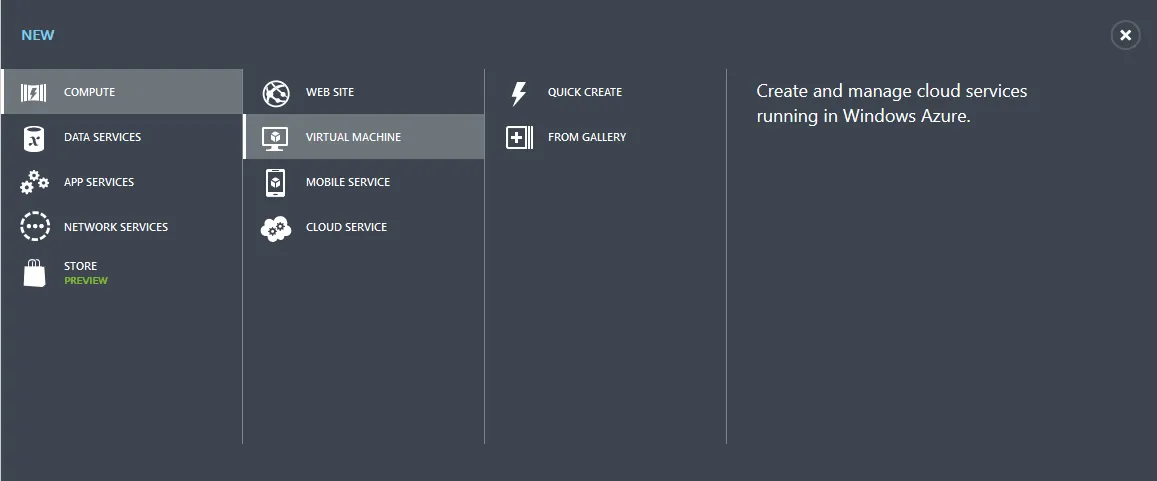
我正在寻找一种类似于Azure上图片中的控件,但适用于WPF的控件。
我想知道这是否是预制控件(来自微软或其他人)可用于WPF,或者是否有可以开始该项目的代码。我已经尝试了TabControl,但它没有滑动效果。

我正在寻找一种类似于Azure上图片中的控件,但适用于WPF的控件。
我想知道这是否是预制控件(来自微软或其他人)可用于WPF,或者是否有可以开始该项目的代码。我已经尝试了TabControl,但它没有滑动效果。

显然,你的图像中的控件只是一个具有自定义ControlTemplate的Menu控件。我们可以为Menu控件提供新的ItemsPanelTemplate以使其垂直工作,而不是通常的水平外观。不幸的是,我没有时间完成这个任务,但我已经为你开始了:
<Menu FontFamily="Segoe UI" Background="#FF3C454F" TextElement.Foreground="White">
<Menu.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</Menu.ItemsPanel>
<Menu.Resources>
<Style TargetType="MenuItem">
<Setter Property="Padding" Value="40, 20" />
</Style>
</Menu.Resources>
<MenuItem Header="COMPUTER">
<MenuItem Header="WEBSITE" />
<MenuItem Header="VIRTUAL MACHINE" />
<MenuItem Header="MOBILE SERVICE" />
</MenuItem>
<MenuItem Header="DATA SERVICES">
<MenuItem Header="WEBSITE" />
<MenuItem Header="VIRTUAL MACHINE" />
<MenuItem Header="MOBILE SERVICE" />
</MenuItem>
<MenuItem Header="NETWORK SERVICES">
<MenuItem Header="WEBSITE" />
<MenuItem Header="VIRTUAL MACHINE" />
<MenuItem Header="MOBILE SERVICE" />
</MenuItem>
</Menu>
ControlTemplate,包括Menu和MenuItem。您需要将当前Popup控件中的下一级MenuItem移动到Grid中的下一列。ControlTemplate,然后在正常工作后进行微调。您可以在MSDN上的菜单样式和模板页面中找到默认的ControlTemplate。另一个资源可以在MenuItem ControlTemplate Example页面中找到,尽管它可能具有相同的代码,但我不太确定。ListBox控件使UI看起来像您的图像,其中项目代表菜单项。根据用户单击的前一个菜单项,更改项目将非常容易。