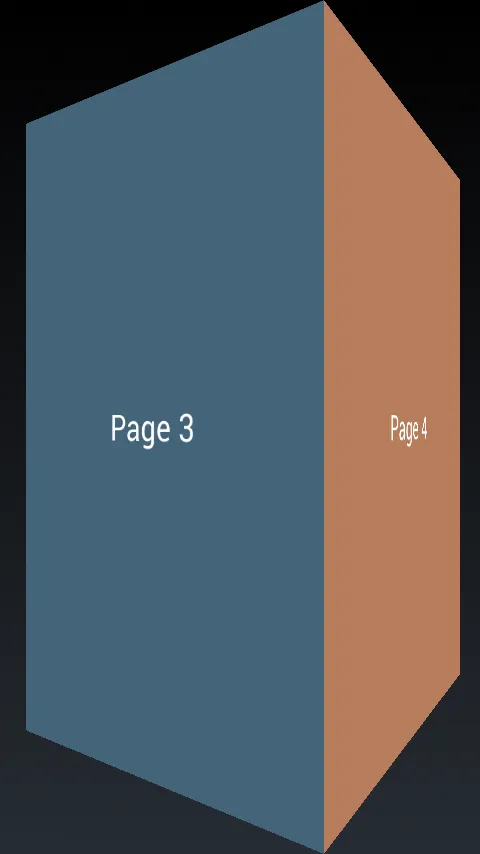
我希望在安卓平台上实现3D立方体过渡切换视图或活动。我在谷歌上搜索了很多方法,但是没有找到任何有用的安卓资源。我在应用商店中发现了一些应用程序,可以实现我期望的视图或活动变化动画效果。我的预期屏幕输出应该是这样的:
 我尝试使用转换函数,但无法获得预期的结果。通过搜索,我只找到了在视图或活动之间实现3D翻转动画效果的方法。
我尝试使用转换函数,但无法获得预期的结果。通过搜索,我只找到了在视图或活动之间实现3D翻转动画效果的方法。
请问有哪位可以帮助我实现3D立方体过渡效果在不同视图或活动之间的切换吗?
 我尝试使用转换函数,但无法获得预期的结果。通过搜索,我只找到了在视图或活动之间实现3D翻转动画效果的方法。
我尝试使用转换函数,但无法获得预期的结果。通过搜索,我只找到了在视图或活动之间实现3D翻转动画效果的方法。请问有哪位可以帮助我实现3D立方体过渡效果在不同视图或活动之间的切换吗?