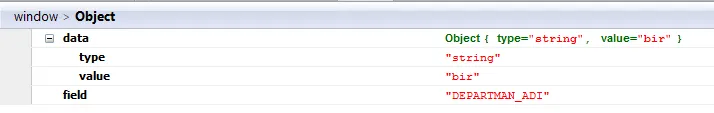
我有几个像这样的对象:

我想把type和value移动一步,使它们紧挨着field,然后删除data。
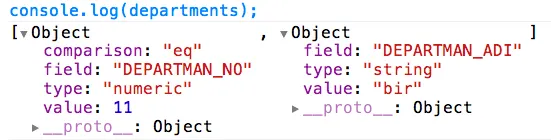
当将departments转换为JSON时,它看起来像这样:
[
{"field" : "DEPARTMAN_NO",
"data" : { "type":"numeric" , "comparison":"eq" , "value":11 }
},
{"field" : "DEPARTMAN_ADI",
"data" : { "type":"string" , "value":"bir" }
}
]
我已经尝试过:
departments = grid.filters.getFilterData();
i = {};
for(var i in department) {
department = i.data;
delete.department.data;
};
但它没有起作用。

delete没有起作用是因为你需要写成delete obj[property]的形式,其中property是要删除的属性。此外,你没有正确声明i- 你应该移除i = {}。请参考我的答案。 - El Ronnoco