我刚刚注意到vk.com上相册中的图片具有固定的宽度,但高度也是固定的,但图片被像中间一样裁剪。如果我复制图像路径并查看它们,它们不会被裁剪。
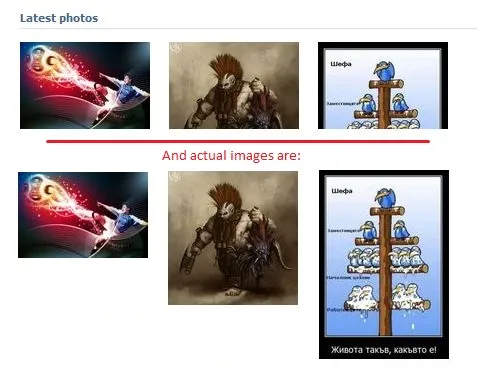
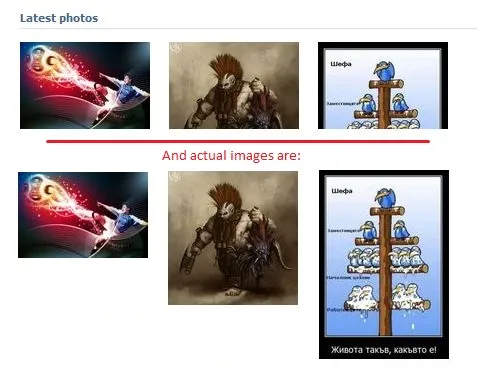
我制作了这张照片以更容易理解

这是如何做到的?
我刚刚注意到vk.com上相册中的图片具有固定的宽度,但高度也是固定的,但图片被像中间一样裁剪。如果我复制图像路径并查看它们,它们不会被裁剪。
我制作了这张照片以更容易理解

这是如何做到的?
他们的容器高度是固定的,使用 overflow:hidden 属性。
HTML:
<ul>
<li><img src="//lorempixel.com/100/100/"></li>
<li><img src="//lorempixel.com/100/200/"></li>
<li><img src="//lorempixel.com/100/300/"></li>
<li><img src="//lorempixel.com/100/400/"></li>
</ul>
CSS:
li { float:left; height:100px; overflow:hidden; margin:10px; }
Demo: jsfiddle.net/tbedf
可以将图片放在固定高度的容器div中,然后将容器div设置为overflow: hidden。这样会裁剪任何大于容器的子对象,裁剪仅在显示时发生,图像本身保持不变。
您可以在此演示中查看包含图像的div示例,在此示例中,您可以在隐藏和可见之间切换溢出设置:http://jsfiddle.net/jfriend00/npzjn/。