我使用 ASP.NET Mvc 3 和 Microsoft.Web.Helpers NuGet 包 实现了一种用于上传图片的文件上传功能。实现非常简单,只需浏览文件并将其上传到指定目录即可。
以下是我使用 ASP.NET MVC 3 和 Microsoft.Web.Helpers NuGet 插件进行图像上传解决方案的代码:

现在是ViewModel代码:
namespace MvcImageUpload.Models {
public class ImageUploadViewModel {
[UIHint("UploadedImage")]
public string ImageUrl { get; set; }
public string ImageAltText { get; set; }
}
}
现在就 控制器 而言,我只是简单地将其放入 Home 控制器中,因为这只是一个模拟项目,旨在使其工作。我只添加了一个以 ImageUploadViewModel 作为参数的 ActionResult。
public ActionResult Upload(ImageUploadViewModel model) {
var image = WebImage.GetImageFromRequest();
if (image != null) {
if (image.Width > 500) {
image.Resize(500, ((500 * image.Height) / image.Width));
}
var filename = Path.GetFileName(image.FileName);
image.Save(Path.Combine("../Uploads/Images", filename));
filename = Path.Combine("~/Uploads/Images", filename);
model.ImageUrl = Url.Content(filename);
model.ImageAltText = image.FileName.Substring(0, image.FileName.Length - 4);
}
return View("Index", model);
}
我上传图片的视图很简单,它有一个Html.BeginForm,处理Post表单方法,并将编码类型设置为“multipart/form-data”。
然后使用Microsoft.Web.Helpers.FileUpload帮助程序从HTTP POST请求中获取图像,然后使用自定义的DisplayFor模板(称为ImageViewer)来显示它。
@model MvcImageUpload.Models.ImageUploadViewModel
@using Microsoft.Web.Helpers;
@{
ViewBag.Title = "Index";
}
<h2>Image Uploader</h2>
@using (Html.BeginForm("Upload", "Home", FormMethod.Post,
new { @encType = "multipart/form-data" })) {
@FileUpload.GetHtml(initialNumberOfFiles: 1, allowMoreFilesToBeAdded: false,
includeFormTag: false, addText: "Add Files", uploadText: "Upload File") <br />
<input type="submit" name="submit"
value="Upload Image" text="Upload Images"
style="font-size: .9em;" />
@Html.DisplayFor(x => x, "ImageViewer")<br />
}
这是自定义的 DisplayTemplate 的样子
@model MvcImageUpload.Models.ImageUploadViewModel
@if (Model != null) {
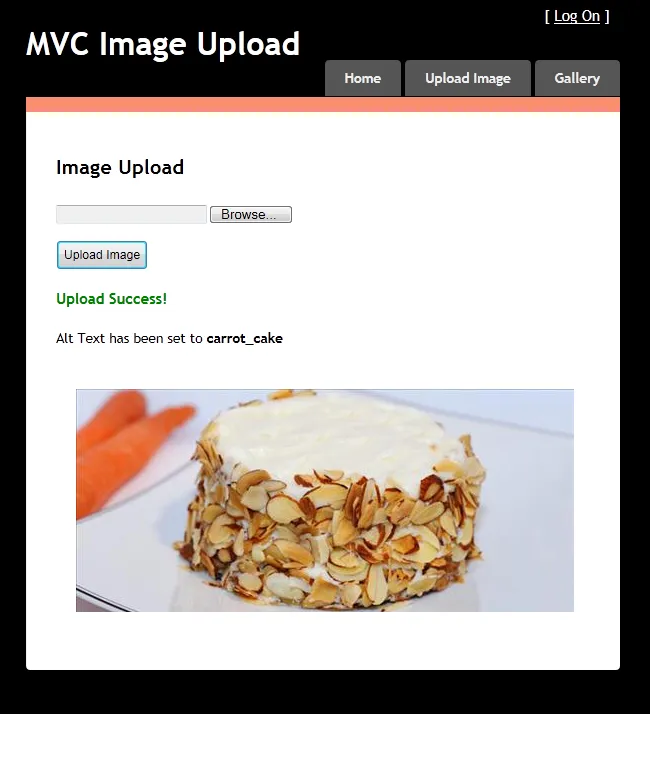
<h4 style="color:Green;">Upload Success!</h4>
<p>
Alt Text has been set to <strong>@Model.ImageAltText</strong>
</p>
<img style="padding: 20px;"
src="@(String.IsNullOrEmpty(Model.ImageUrl) ? "" : Model.ImageUrl)"
id="uploadedImage" alt="@Model.ImageAltText"/>
}
这一切都有效,图片已成功上传到表单提交中的/Uploads/Images/FileName.extension。
我的问题
现在我该怎么样才能拥有另一个视图来显示该目录中的所有图片,并分页,能够从视图和目录中选择和删除图片?
此外,我知道Microsoft.Web.Helpers.FileUpload支持上传多个文件,但我找不到如何将其与我的当前解决方案实现。任何帮助都将不胜感激。