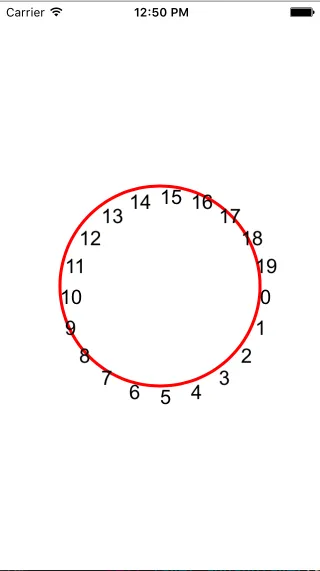
我写了一些代码,用于将对象放置在自定义视图中心的圆周上,但它们没有完全围绕圆周分布。我不知道代码的哪里出了问题。
这是代码:
func createObjectsAroundCircle() {
let center = CGPointMake(bounds.width/2 ,bounds.height/2)
let radius : CGFloat = 100
let count = 20
var angle = CGFloat(2 * M_PI)
let step = CGFloat(2 * M_PI) / CGFloat(count)
let circlePath = UIBezierPath(arcCenter: center, radius: radius, startAngle: CGFloat(0), endAngle:CGFloat(M_PI * 2), clockwise: true)
let shapeLayer = CAShapeLayer()
shapeLayer.path = circlePath.CGPath
shapeLayer.fillColor = UIColor.clearColor().CGColor
shapeLayer.strokeColor = UIColor.redColor().CGColor
shapeLayer.lineWidth = 3.0
self.layer.addSublayer(shapeLayer)
// set objects around circle
for var index = 0; index < count ; index++ {
let x = cos(angle) * radius + center.x
let y = sin(angle) * radius + center.y
let label = UILabel()
label.text = "\(index)"
label.frame.origin.x = x
label.frame.origin.y = y
label.font = UIFont(name: "Arial", size: 20)
label.textColor = UIColor.blackColor()
label.sizeToFit()
self.addSubview(label)
angle += step
}
}