我正在处理当前项目中的待办事项清单。
我可以显示待办事项清单,但是当我点击复选框将任务标记为已完成时,会出现这个
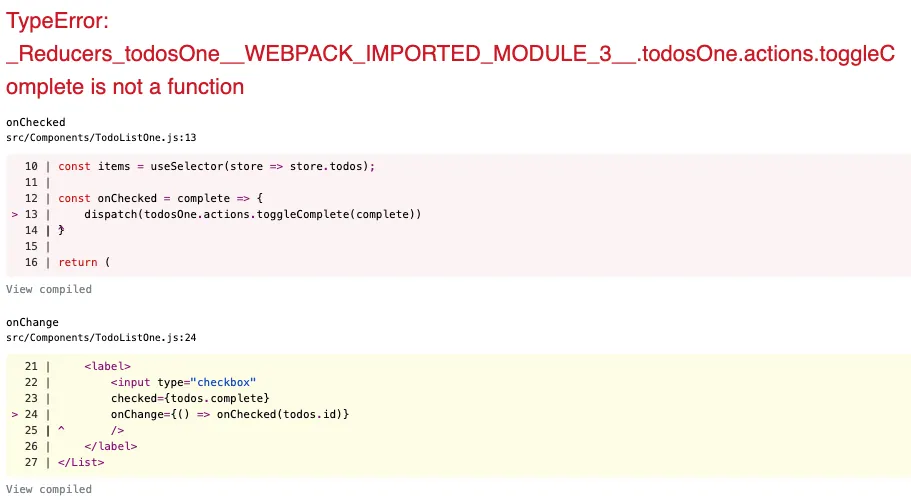
TypeError:

我已经尝试使用Google和Stack来寻找答案,但仍然无法弄清楚我做错了什么。为什么toggleComplete不是一个函数?
Reducer / todosOne.js
import { createSlice } from '@reduxjs/toolkit'
export const todosOne = createSlice({
name: 'todos',
initialState: [
{ id: 1, text: 'This is a todo item', complete: false },
{ id: 2, text: 'This is a todo item', complete: false },
{ id: 3, text: 'This is a todo item', complete: false },
{ id: 4, text: 'This is a todo item', complete: false },
{ id: 5, text: 'This is a todo item', complete: false },
],
toggleComplete: (store, action) => {
const checkedItem = store.items.find(item => item.id === action.payload)
if (checkedItem) {
checkedItem.complete = !checkedItem.complete
}
}
})
组件 / TodoListOne.js
import React from 'react'
import styled from 'styled-components'
import { useSelector, useDispatch } from 'react-redux'
import { todosOne } from '../Reducers/todosOne'
export const TodoListOne = () => {
const dispatch = useDispatch();
const items = useSelector(store => store.todos);
const onChecked = complete => {
dispatch(todosOne.actions.toggleComplete(complete))
}
return (
<>
{items.map(todos => (
<TodoContainer key={todos.id}>
<List>
<label>
<input type="checkbox"
checked={todos.complete}
onChange={() => onChecked(todos.id)}
/>
</label>
</List>
<TodoText>{todos.text}</TodoText>
</TodoContainer>
))}
</>
)
}