我正在学习如何使用OWASP ESAPI来预防XSS攻击,并在我的应用程序中使用JavaScript版本。
根据XSS预防Cheat Sheet中的规则#2,您应该在将不受信任的数据插入属性值(如“width,name或value”)之前进行“属性转义”,我目前正在处理此问题。
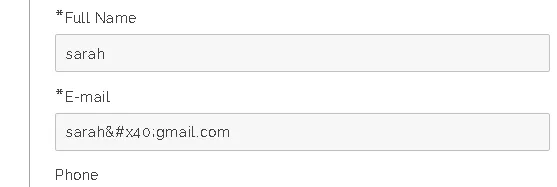
但是,在将电子邮件地址作为联系表单中输入字段的值插入之前使用encodeForHTMLAttribute()时,@符号将显示为其对应的html实体#&x40,如图所示:
我漏掉了什么吗?
我已经确保文档的字符集设置为utf-8,如下所示:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
我还在相关表单中添加了accept-charset="UTF-8" 属性。
HTML表单:
<form id="contact_form" name="contact_form" method="post" action="" accept-charset="UTF-8">
<div class="form_divider">
<label for="contact_form_email"><span class="asterisk">*</span>E-mail</label>
<input id="contact_form_email" tabindex="1" name="contact_form_email" type="email" data-role="none" maxlength="254" placeholder="E-mail" required/>
</div><!--/form_divider-->
</form>
我的应用程序数据流程:
在我的应用程序中,执行一个ajax请求来提交登录详细信息,经过成功的身份验证,我从数据库中检索他们的详细信息,并以json格式发送回客户端。 然后,在适用的情况下将这些详细信息插入到html中。
Javascript:
$.ajax({
url: app_root_url + 'login_registration/user_processing.php',
data: JSON.stringify(params),
type: "POST",
dataType: "json",
contentType: "application/json;charset=utf-8",
success: function(data){
//data will be the user details such as userID, display name, email
var result = data;
prepareAppAfterLogin(result);
}
});//end ajax
function prepareAppAfterLogin(result){
var userDetails = result.userDetails;
generateUserProfilePage(userDetails);
}
function generateUserProfilePage(userDetails){
var userID = userDetails.userID;
var display_name = userDetails.display_name;
var email_address = userDetails.email_address;
var profile_image = userDetails.profile_image;
$("#profile_pic").attr('src', profile_image);
var safe_email_address_for_html = $ESAPI.encoder().encodeForHTML(email_address);
$("#profile_email_address").html(safe_email_address_for_html);
var safe_email_for_attribute = $ESAPI.encoder().encodeForHTMLAttribute(email_address);
$("#hidden_input_for_email").val(safe_email_for_attribute);
$("#contact_form_email").val(safe_email_for_attribute);
}
编辑: 我刚刚找到了支持@Cheran Shunmugavel在下面评论中所说的文档: 规则#2在这里:https://www.owasp.org/index.php/DOM_based_XSS_Prevention_Cheat_Sheet “重要的是要注意,当设置不执行代码的HTML属性时,该值直接设置在HTML元素的对象属性中,因此不存在注入的问题。”...“应该使用的适当编码只能是JavaScript编码,以防止攻击者关闭单引号并内联代码,或转义为HTML并打开新的脚本标记。”
按照这个规则,我刚刚尝试对电子邮件地址进行Javascript编码,而不是像下面这样对html属性进行编码:
function generateUserProfilePage(userDetails){
var safe_email_address = $ESAPI.encoder().encodeForJavaScript(userDetails.email_address);
$("#contact_form_email").val(safe_email_address);
}
然而,这样做似乎也会引起显示问题:
 你能确认我是否需要在此处进行JavaScript编码吗?谢谢。
你能确认我是否需要在此处进行JavaScript编码吗?谢谢。