我已经查看了所有建议的链接,以找到解决方案,但仍然无法解决问题。在尝试使用
但是当我尝试执行
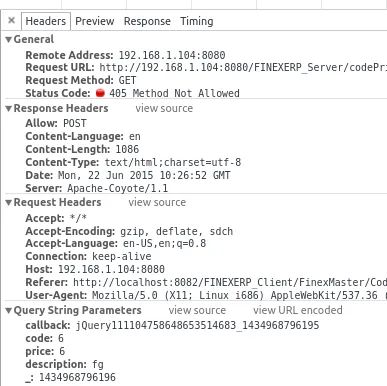
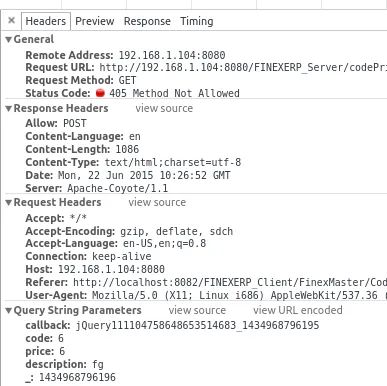
在浏览器头部中,我收到了这个:
$.post()时,它将GET作为Request_Method发送,并且出现错误。
GET https://example.com/samewebservice/save 405 (Method Not Allowed)
这是一个跨域请求,因此我已在服务器上启用了所有CORS设置,如果我执行$.get()方法,则可以成功地以JSON格式获得响应。但是当我尝试执行
$.post()方法时,它会出现错误。
POST ajax请求
function postAjax(URL,jsonData){
$.post(URL,jsonData,function(data){
response = data;
alert("In success");
console.log(data);
},"jsonp");
return response;
}
在浏览器头部中,我收到了这个:

$.post()不接受type:'POST'作为参数。 - rachanadatatype:jsonp和type:'POST'的$.ajax()方法,它也会产生与上述相同的错误。 - rachana