2个回答
7
你需要在
一个例子(修改自QSplitter示例这里):
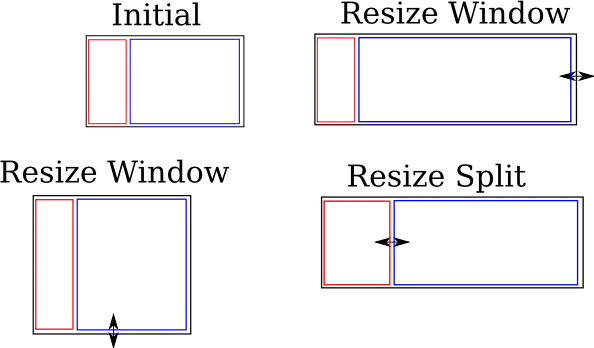
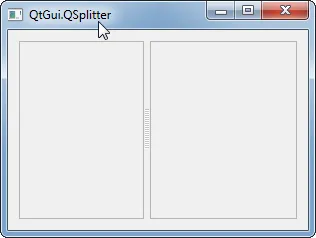
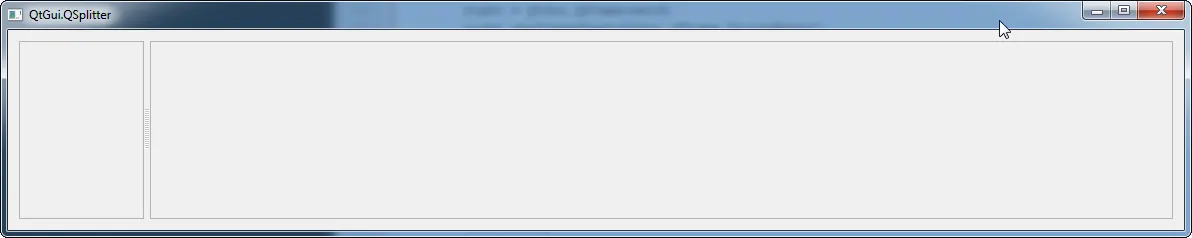
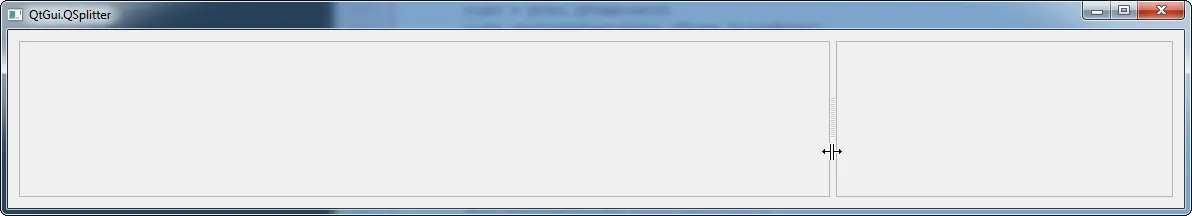
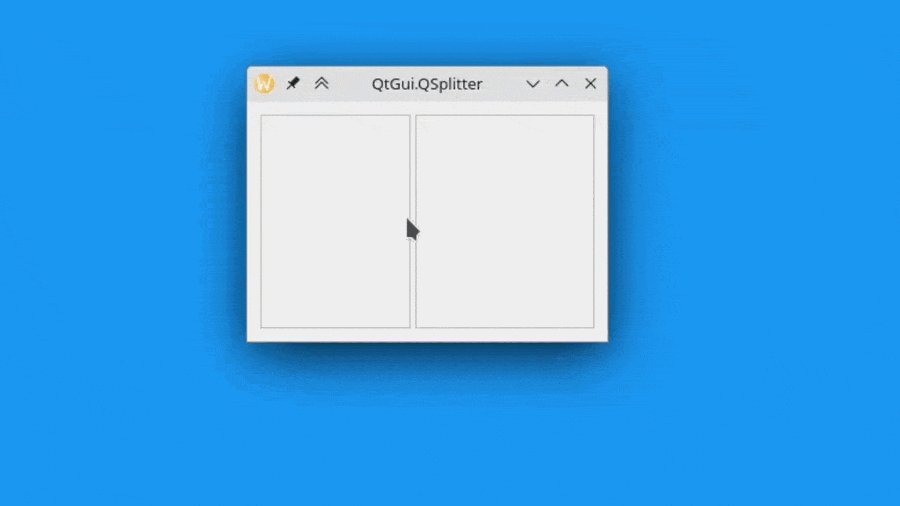
这将生成一个初始的用户界面,看起来像这样: 当图像水平扩展时,您会发现左侧的小部件保持相同的大小:
QSplitter上使用setStretchFactor方法。一个例子(修改自QSplitter示例这里):
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QtGui.QHBoxLayout(self)
left = QtGui.QFrame(self)
left.setFrameShape(QtGui.QFrame.StyledPanel)
right = QtGui.QFrame(self)
right.setFrameShape(QtGui.QFrame.StyledPanel)
splitter = QtGui.QSplitter(QtCore.Qt.Horizontal)
splitter.addWidget(left)
splitter.addWidget(right)
splitter.setStretchFactor(1, 1)
splitter.setSizes([125, 150])
hbox.addWidget(splitter)
self.setLayout(hbox)
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QtGui.QSplitter')
self.show()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
这将生成一个初始的用户界面,看起来像这样: 当图像水平扩展时,您会发现左侧的小部件保持相同的大小:
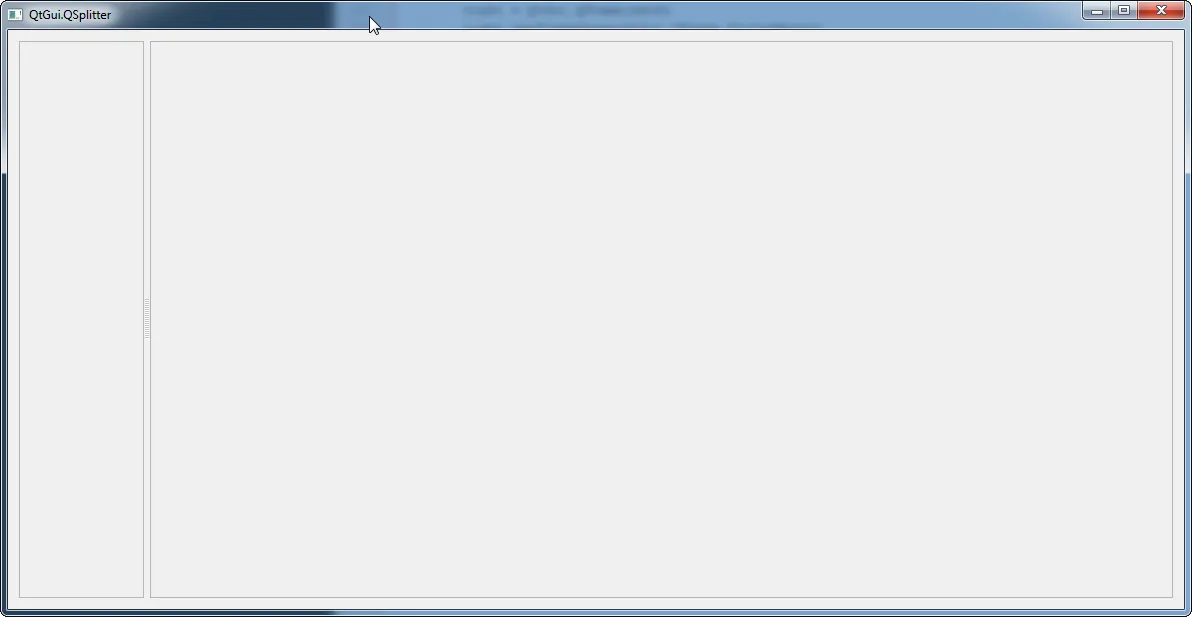
当垂直扩展时,两个小部件都会扩展:
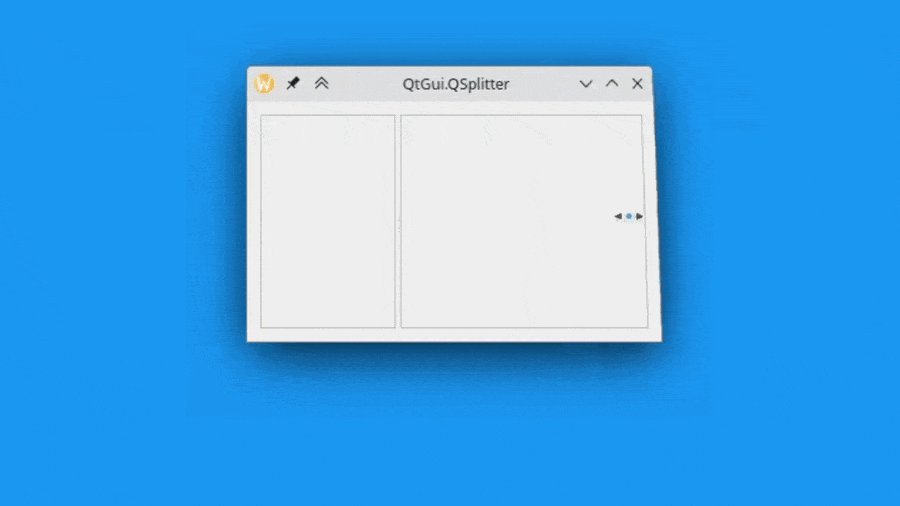
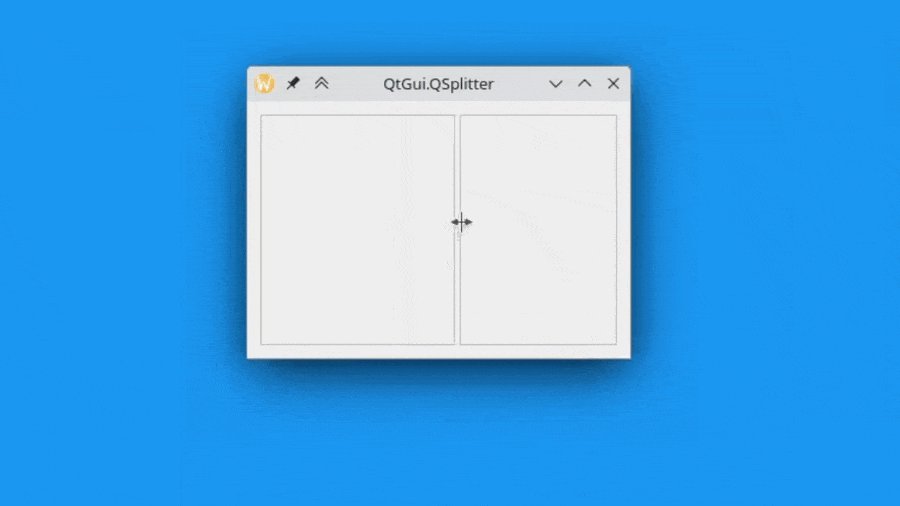
最后,分隔条是可调整大小的:
如果您在调整分隔条后调整窗口大小,则左侧小部件将保持其大小,右侧小部件将展开/折叠以填充窗口的剩余部分。- Andy
2
还有一个关于pyqt5 - pyqt6的例子,它没有QSplitter选项,请问有吗? - Chris P
@ChrisP 我添加了pyqt6的修正答案。 - Ashark
2
Andy的帖子无法编辑,所以我添加了另一个答案。更新为PyQt5/PyQt6版本。
import sys
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import QWidget, QHBoxLayout, QFrame, QSplitter, QApplication, QStyleFactory
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
left = QFrame(self)
left.setFrameShape(QFrame.Shape.StyledPanel)
right = QFrame(self)
right.setFrameShape(QFrame.Shape.StyledPanel)
splitter = QSplitter(Qt.Orientation.Horizontal)
splitter.addWidget(left)
splitter.addWidget(right)
splitter.setStretchFactor(1, 1)
splitter.setSizes([125, 150])
hbox.addWidget(splitter)
self.setLayout(hbox)
QApplication.setStyle(QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QtGui.QSplitter')
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec())
if __name__ == '__main__':
main()
- Ashark
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接