我已经纠结了两天,因为我认为很简单的东西,就是在地图上为每个用户显示一个标记,并在标记内部显示用户的FB个人资料图片。

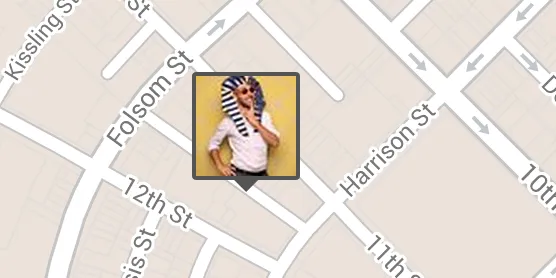
我想知道如何实现类似于上面这个示例的结果?我尝试过一些方法,但都不太好。
- 我将FB图片作为标记图标
- 我在标记的标签上放置了CSS类
- 我查找兄弟节点并添加该边框和箭头以装饰用户图片
但是当地图上有多个标记时,它无法正常工作。
.marker-labels {
display: none !important;
+ div {
background-color: $dark-gray;
border: 2px solid $dark-gray;
@include radius(0.2em);
height: 54px !important;
width: 54px !important;
overflow: inherit !important;
> img {
height: 50px;
width: 50px;
}
&:after {
content: ' ';
height: 0;
width: 0;
border: 6px solid transparent;
border-top-color: $dark-gray;
position: absolute;
top: 52px;
left: 19px;
}
}
}
全球问题:
如何获得像这样的图标 (http://mt-st.rfclipart.com/image/thumbnail/24-1d-5f/blue-glossy-square-map-pin-or-speech-bubble-Download-Royalty-free-Vector-File-EPS-29153.jpg 例如) 并插入自定义用户图片?这是否可能?
否则,如何自定义图标(如果是个人资料图片)以获得类似于屏幕截图的结果
感谢您的帮助