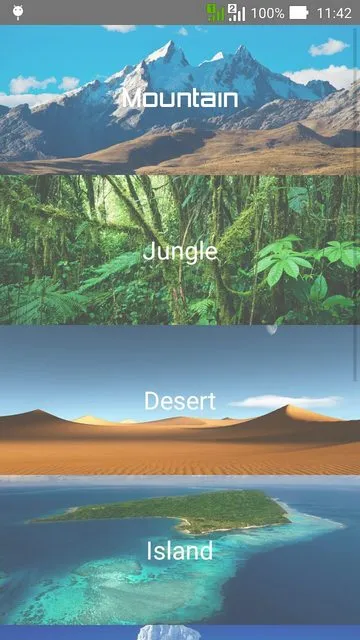
安卓 - 让活动全屏,同时保留状态栏顶部显示
60
- Utshaw
2
1将状态栏颜色设置为透明,并在图像和顶部布局中添加fitsystemwindow=true。 - Divyesh Patel
@Utshaw,你有解决方案吗?如果有,请帮帮我。需要相同的实现。 - Anjali Tripathi
11个回答
88
我知道提出问题的人可能已经找到了自己的解决方案,但对于仍在寻找解决方案的人来说,这是一个非常简单的解决方案,但它有一个限制,只适用于Kitkat之前的版本,因此需要添加一个条件。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
}
- Vishwajit Palankar
14
1很抱歉,@AsadMukhtar,它并没有做到。 - Vishwajit Palankar
2你想要带有图标的上下文菜单吗?哎呀,它会跑到屏幕外面去。你想让键盘进行adjustResize吗?哈哈哈,不可能!使用
OnApplyWindowInsetsListener就可以完美解决这个问题,但是它也会在其他部分引起问题。 - Alpha实现以上代码片段后,屏幕没有滚动。 - Sunil
2它可以工作,但底部导航视图会被导航栏遮挡。 - Kishan Solanki
12问题在于它也与底部的导航按钮重叠。 - Ashutosh Sagar
显示剩余9条评论
58
将以下内容添加到你的`styles.xml`文件中的`Base Application Theme`中。
在您的父布局中添加以下属性:
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
在您的父布局中添加以下属性:
android:fitsSystemWindows="false"
- tahsinRupam
5
2并且会影响到每一个活动。 - loshkin
6
android:fitsSystemWindows=”true” 这个对我没起作用。 (注:该属性设置为true时,视图将会延伸至系统窗口区域,例如状态栏和导航栏下方,以避免内容被这些区域遮挡) - AJit1只有在不使用android:fitsSystemWindows="true"的情况下才起作用。 - Zeon
2应该是android:fitsSystemWindows="false"。我已经发布了一个编辑,现在等待审核。否则这就是正确的答案。 - wessel
使用以下代码可以使导航栏半透明:
'<item name="android:windowTranslucentNavigation">true</item>'。这也包括底部导航栏。 - Karan Sharma
20
如果您不想让您的“半透明导航”完全透明,这里是代码,仅使状态栏透明。
在您的主题中:
在您的主题中:
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
在您的活动中的 onCreate 中:
Window window = getWindow();
WindowManager.LayoutParams winParams = window.getAttributes();
winParams.flags &= ~WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
window.setAttributes(winParams);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
- Pablo Cegarra
5
2节省了我的时间,我搜寻了好几个小时才找到这个。+1 - amit pandya
4对我来说不起作用。我的内容被导航栏遮挡了。 - Siddhesh
我该如何更改文本和图标的颜色?默认是黑色。 - viper
@bdevloper 现在不记得了。甚至不记得我当时是为了什么而搜索的。 - Siddhesh
Kotlin 代码:
val window: Window = window
val winParams: LayoutParams = window.attributes
winParams.flags = winParams.flags and LayoutParams.FLAG_TRANSLUCENT_STATUS.inv()
window.attributes = winParams
window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_STABLE or View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN - Karan Sharma
14
1. 透明状态栏
window?.decorView?.systemUiVisibility = (View.SYSTEM_UI_FLAG_LAYOUT_STABLE
or View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN)
window.statusBarColor = Color.TRANSPARENT
2. 透明状态栏和底部导航栏
window.setFlags(
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN
);
3. 隐藏状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {
window.insetsController?.hide(WindowInsets.Type.statusBars())
}
else {
@Suppress("DEPRECATION")
window.setFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN
)
}
4. 隐藏状态栏和底部导航栏
val actionBar: ActionBar? = supportActionBar
if (actionBar != null) actionBar.hide()
window.decorView.systemUiVisibility = (View.SYSTEM_UI_FLAG_LOW_PROFILE
or View.SYSTEM_UI_FLAG_FULLSCREEN
or View.SYSTEM_UI_FLAG_LAYOUT_STABLE
or View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
or View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
or View.SYSTEM_UI_FLAG_HIDE_NAVIGATION)
这段代码应该放在哪里?
override fun onCreate(savedInstanceState: Bundle?) {
/* Put above code here ..... */
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_slider)
}
注意
- 我在Pixel 3A模拟器中检查了此代码
- 可能定制的Android操作系统不支持
- 设置样式
<style name="Theme.FullScreen" parent="Theme.MaterialComponents.DayNight.NoActionBar">
- Sanjayrajsinh
2
它在定制的操作系统中,如Color OS和IUI中无法正常工作。 - Niaj Mahmud
有什么想法可以保留操作栏并将其与状态栏合并?我想保留操作栏,但将其与状态栏合并。 - DaPoox
5
1. 您的活动主题
<style name="FullScreenTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowActivityTransitions">true</item>
</style>
2. 没有必要在根布局的XML文件中添加android:fitsSystemWindows属性。
3. 在您的Activity中
为您的工具栏添加顶部内边距。我正在使用自定义工具栏,因此我将内边距添加到我的工具栏中,其高度与状态栏相同。
toolbar.setPadding(0, getStatusBarHeight(), 0, 0)
并且我在我的Utils类中添加了getStatusBarHeight()函数。
fun Activity.getStatusBarHeight(): Int {
val resourceId = resources.getIdentifier("status_bar_height", "dimen", "android")
return if (resourceId > 0) resources.getDimensionPixelSize(resourceId)
else Rect().apply { window.decorView.getWindowVisibleDisplayFrame(this) }.top
}
- Kishan Solanki
3
将以下代码放在 onCreate() 函数内部:
private void setStatusBarTransparent() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
View decorView = window.getDecorView();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
} else {
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
window.setStatusBarColor(Color.TRANSPARENT);
}
}
- MKD
3
不推荐使用的答案! - Kishan Solanki
@KishanSolanki 不,兄弟,这在我的设备上可以运行。 - Niaj Mahmud
如果您使用Kotlin,此代码已被弃用。 - MKD
0
在Kotlin中,只需在活动中使用以下代码,还需要在activity.xml布局文件的父视图中添加android:fitsSystemWindows="true"。
这也将显示导航栏上的内容,前提是您在style.xml中声明了全屏样式。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
window.setFlags(
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS
)
}
- hdk loh
0
试试这样
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
希望这个能有所帮助。
- Sumaniya Alabha
-1
在 onCreate 后,您可以使用此代码。
setTheme(android.R.style.Theme_Black_NoTitleBar_Fullscreen);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
if (getSupportActionBar() != null) {
getSupportActionBar().hide();
}
你的活动将会全屏显示,包括状态栏 :)
- Mostafa Pirhayati
-2
@tahsinRupam 的答案是正确的,并且已在安卓4.4以上版本进行了测试。
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
如果您只想将其用于特定活动,请创建一个样式,并像这样将其附加到您的清单样式中。
<activity
android:name=".MainActivity"
android:screenOrientation="portrait"
android:theme="@style/Activity.Fullscreen.Theme" />
<style name="Activity.Fullscreen.Theme" parent="MyMaterialTheme.Base">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
原作者点赞 @tahsinRupam
愉快的编码,干杯!
- ralphgabb
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接