为什么 Prettier 在 VS Code 中无法格式化代码?
577
- Billal Begueradj
11
49个回答
1250
- Miha
13
9我已经在设置中将Prettier配置为标准格式化程序,但它就是无法工作。这个方法解决了问题。太开心了! - Flummiboy
58不确定如何找到“配置默认格式化程序”,但我使用 文件->设置->文本编辑器->默认格式化程序。 - wlf
3当我选择Prettier作为默认格式化程序时,它会对文件进行格式化,但之后保存时它就不起作用了。我已经勾选了保存选项,但仍然无效。我不得不一遍又一遍地选择默认的格式化程序。有解决方案吗? - Himanshu Tariyal
4这对你应该有效,但欢迎查看我的解决方案:https://dev59.com/iFQK5IYBdhLWcg3wDLgw#64273353 - lbragile
显示剩余8条评论
532
- lbragile
8
9突然间我使用的 VSCode 和 Prettier 一起工作出了问题,尽管之前几个月一直正常运行。不知道为什么,希望这个方法可以修复它 :pray: - ncubica
4我尝试了这个方法,也试了@miha的解决方案,但都没有用。最后卸载/重新安装后问题得到了解决。 - Dani Amsalem
2虽然我的最后一个屏幕看起来与你的完全不同(最新版的VS Code没有格式化选项),但是使用搜索的提示最终为我找到了默认的格式化设置。 - Suncat2000
1这是最好的答案。 - Sarthak Bansal
1多年过去了,这仍然是最好的答案。 - Bradly Spicer
显示剩余3条评论
151
- FacePalm
6
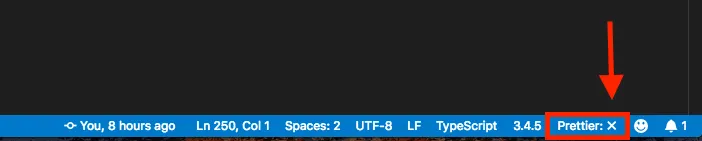
7有时候 Prettier 不会显示在底部,但其他扩展(例如 ESLint)会显示,并且如果你点击它,会有一个下拉菜单可以选择其他工具...包括 Prettier。选择它以查看 Prettier 的日志(之后 Prettier 应该会显示在托盘中)。 - machineghost
1非常感谢!我试了两个小时都没弄明白,直到看到了你的答案。原来是这么简单。 - Stephen Tafler
1你救了我一命。我忘记在我的配置文件前面加上一个点,所以它默认使用了VS Code的配置。 - Mertcan Seğmen
2我在右下角看不到
prettier。我已经设置了 "editor.defaultFormatter": "esbenp.prettier-vscode" 并安装了扩展程序。我想要 PowerShell 格式。 - Timo不仅会在这里显示语法错误,还会显示配置错误(例如,错误的.prettierrc路径)。 - David Torres
这个在2023年3月2日救了我的命。 - chygo
115
- Simin Maleki
8
26另外,
alt(command)+ shift + f 是用于格式化但不保存的快捷键。 - yaya2请注意,除了启用“保存时格式化”功能之外,您还经常需要指定默认格式化程序。 - Andrew
按照从上到下的每个解决方案,目前它已经起作用了:),非常感谢。 - sushmanth natha
3使用
alt (command) + shift + f 对我很有帮助。弹出窗口出现以选择默认格式化程序,因为存在多个。 - pankaj谢谢,这个方法有效。不知怎么的,在Linux Kubuntu上它是关闭的。 - undefined
显示剩余3条评论
76
- Levent Divilioglu
2
我做了所有这些,但仍然没有起作用。我有一个单库存储库。在从我的子项目中删除 .prettierrc 和 .eslintrc 文件,并仅保留我的主单库文件后,它开始工作了。 - Stephane
1这对我有用,谢谢! - undefined
57
禁用和启用prettier扩展程序解决了我的问题。
- Ymin Hu
5
1如果所有其他配置都正确,这将解决问题。 - OctaviaLo
2简直不敢相信原来问题就是这个……我试了近一个小时才修好。我装了VS扩展、NPM包、设置了settings.json,eslintrc也没问题,尝试过切换设置和进入设置面板,还做了其他所有的电脑重启方式,貌似设置也很快应用了……令我惊讶的是,原来问题就在这里。 - Justin
看起来我的问题是由于升级了我的node版本引起的。这样做解决了问题。 - Brad W
3使用命令面板中的“开发者:重新加载窗口”对我也起了作用。 - Doom5
这对我在配置Solidity文件格式时非常有效,而我花了两个星期的时间尝试让它再次工作,只是发现一个简单的“你试过关闭然后重新打开吗”的建议就可以解决问题。 :/ - kennysliding
50
我没有使用Vue,但是遇到了同样的问题。
我已经设置好了以下内容:
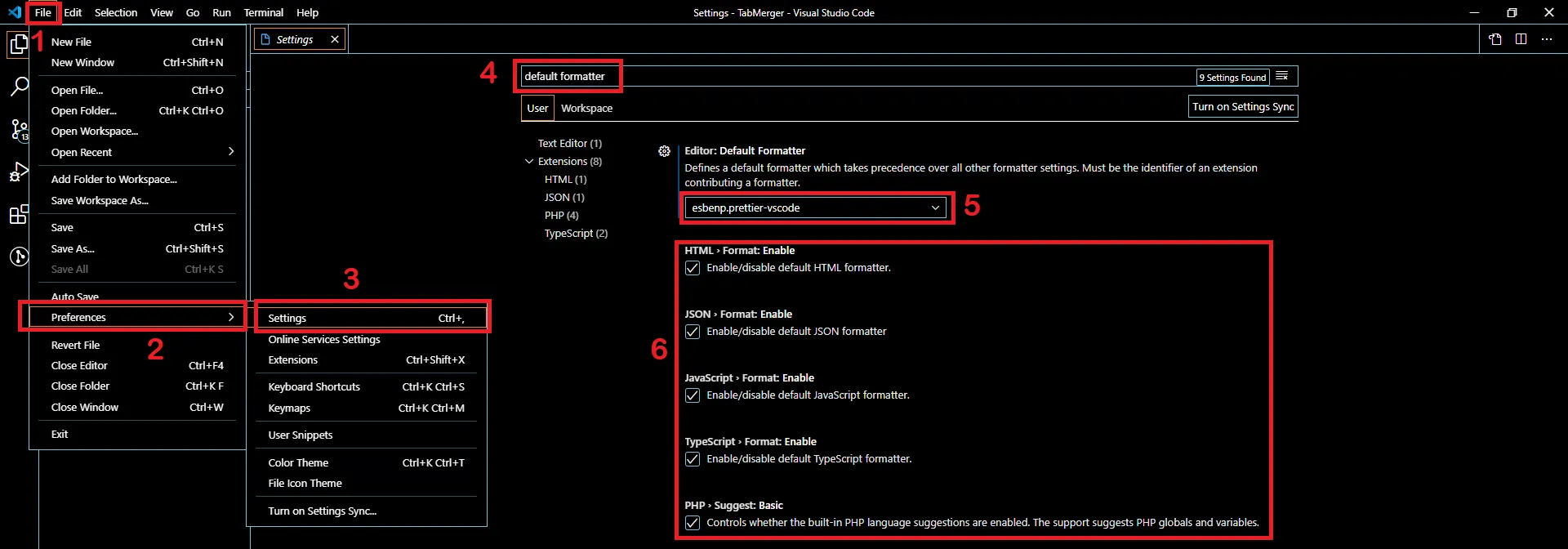
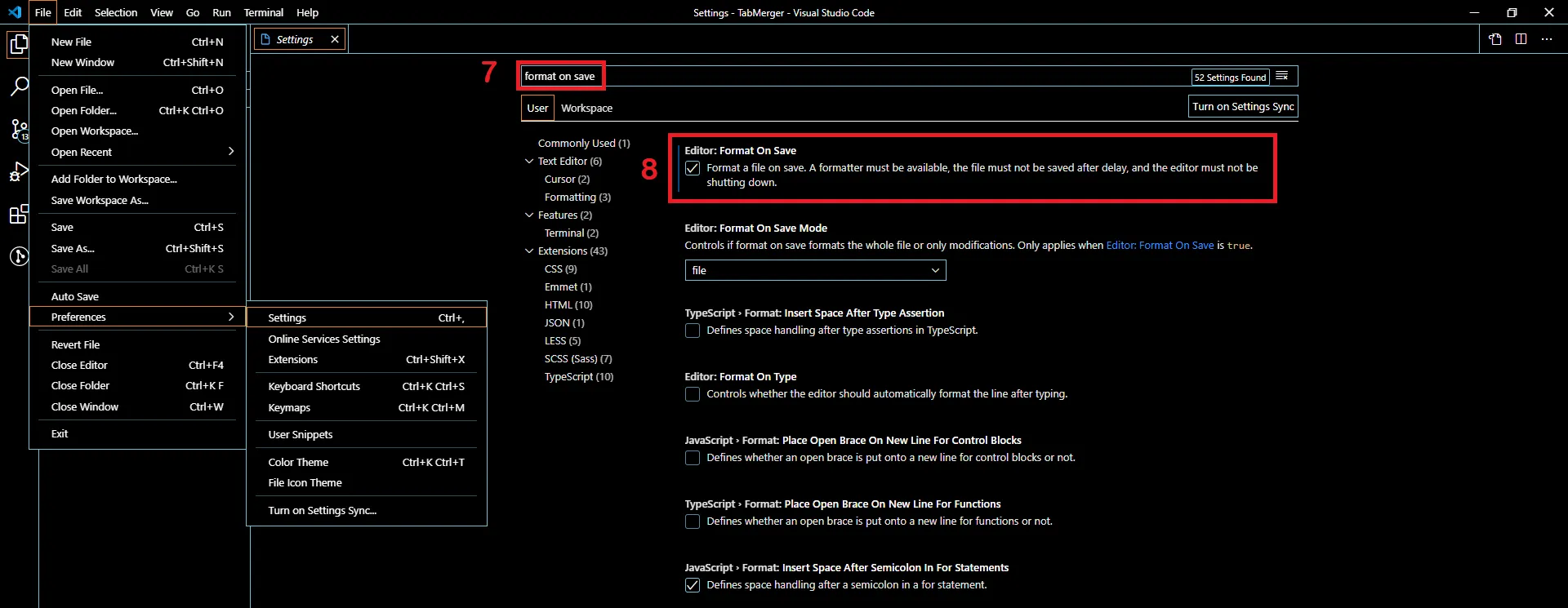
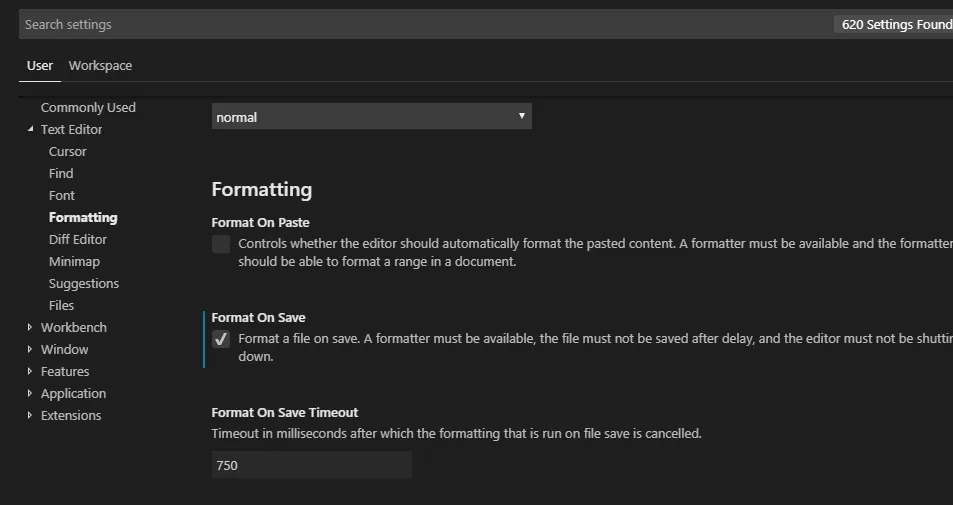
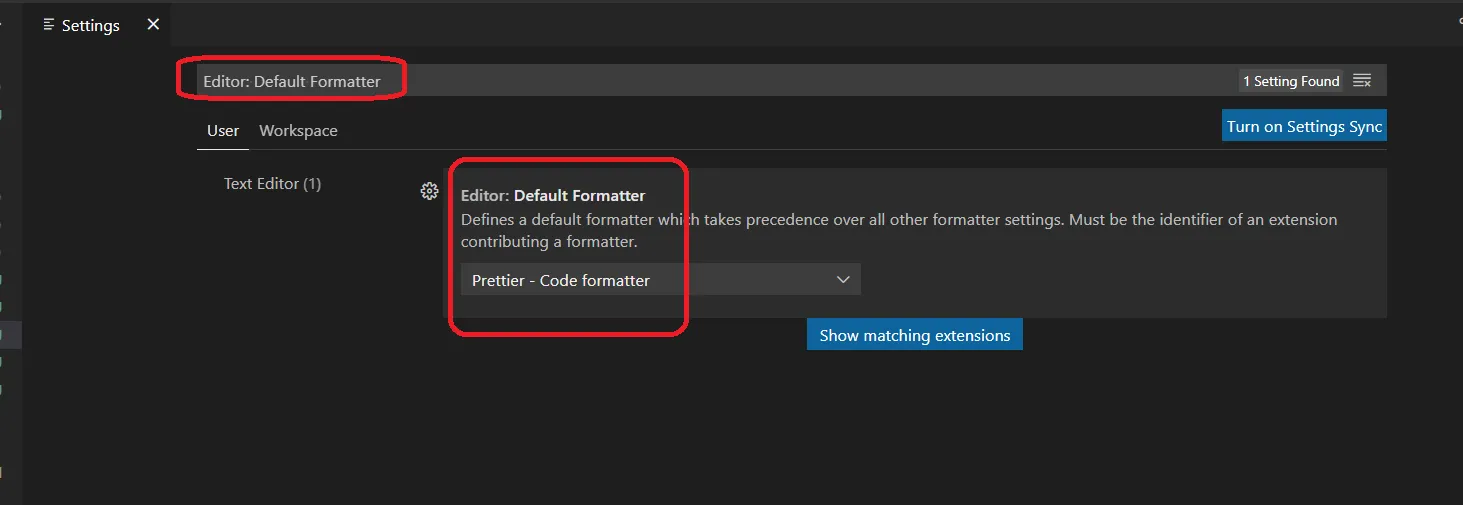
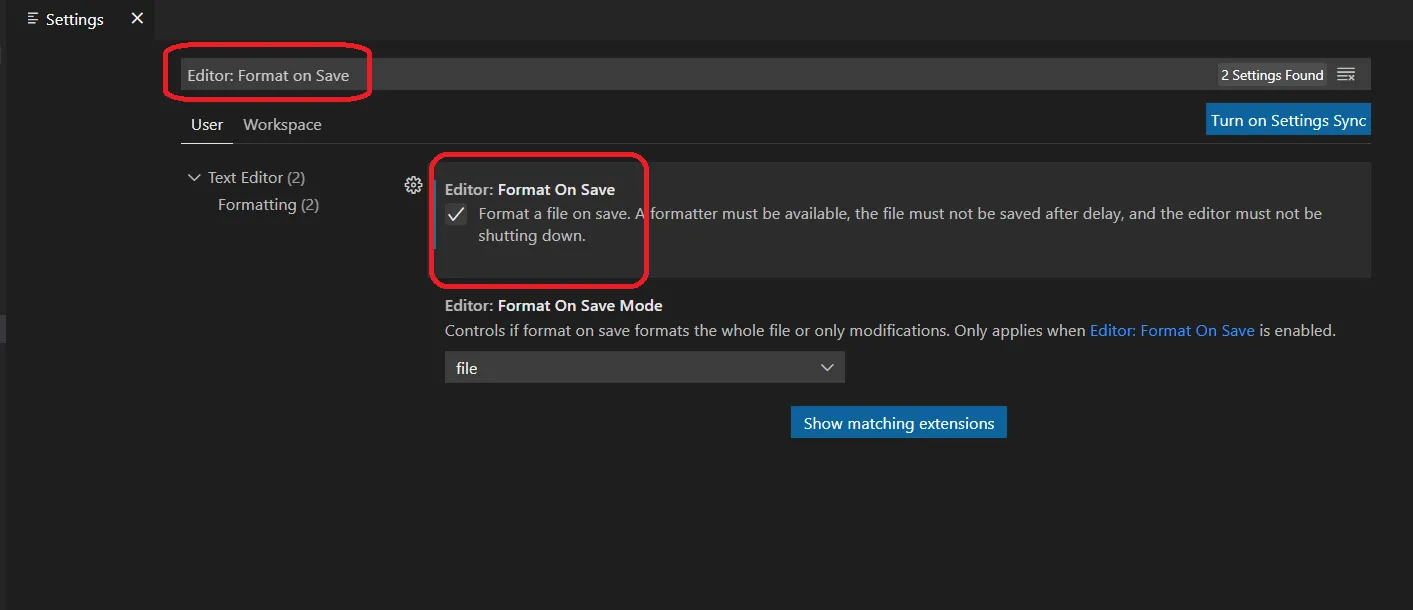
Editor: default formatter设置为 prettierEditor: Format on Save设置为true- 我已经有了
.eslintrc.js和.prettierrc文件,但仍然无法解决问题。
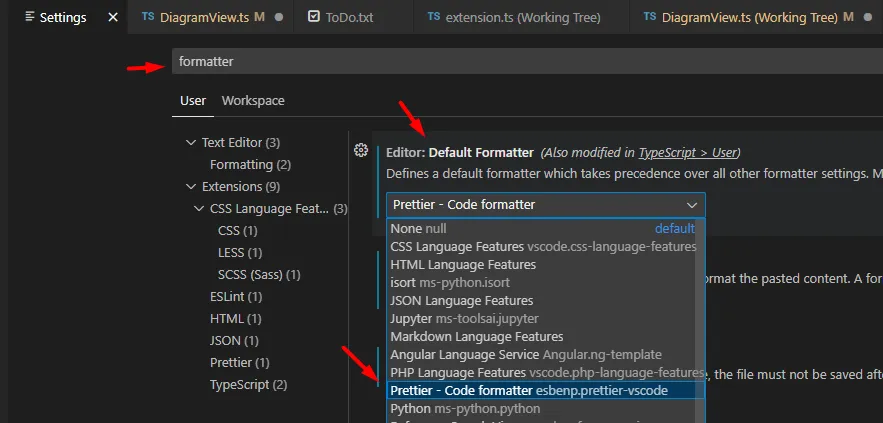
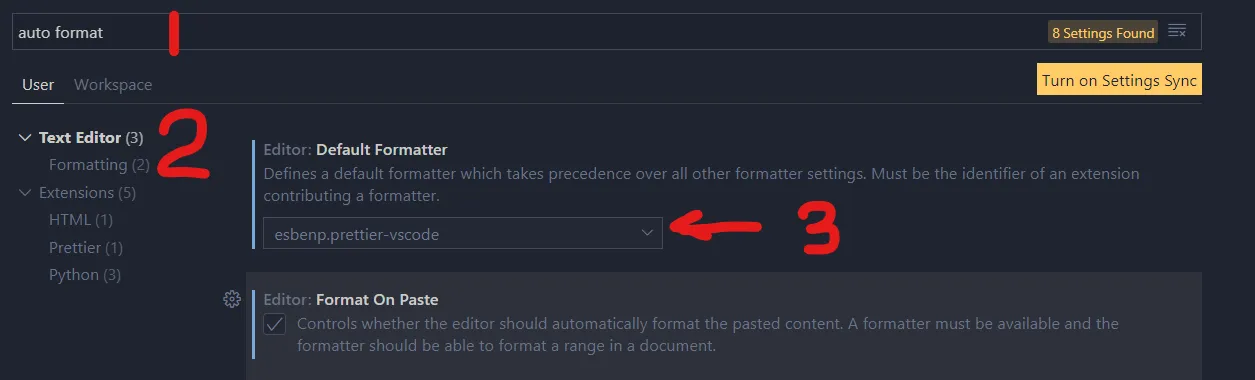
我的问题的解决方案是:我已经正确地设置了所有内容,除了我需要:
Command+Shift+p- 输入
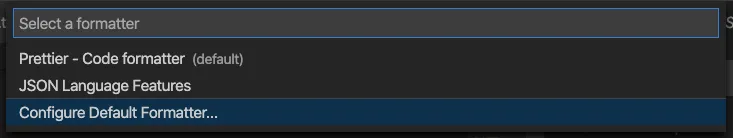
format document with - 选择
Configure Default Formatter... - 选择
Prettier作为默认值。
我不知道为什么将Editor: Format on Save设置为true还不够。
- Juan Castano
1
50
你可以尝试将此部分添加到你的VS Code settings.json文件中吗?
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
- Alongkorn
2
1那也是我的情况。
默认格式化程序已设置为正确的格式,但保存时格式化被禁用了。 - Andrzej Sala
那就是我的情况!!谢谢,这是因为在json中formatOnSave被设置为false所以它没有起作用。 - devstefancho
20
在Windows系统中:
我们可以使用以下方法打开下面的文件:
Start > Run
文件路径:
%AppData%\Code\User\settings.json
更改自:
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
注意:
- 如果上述内容不存在,请添加它而不是更改现有内容。
- 您应该已经安装了“Prettier - code formatter”才能看到上述更改的效果-https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
- Manohar Reddy Poreddy
5
1@BillalBegueradj 真的,accepted 对我也没有用,我浪费了大约1个小时,所以发布了这个帖子。也许这是我们在2020年面临的一个更近期的问题。 - Manohar Reddy Poreddy
你的解决方案是我回答中的“非图形化”方法:https://dev59.com/iFQK5IYBdhLWcg3wDLgw#64273353 - lbragile
@lbragile 我无法使用GUI完成它,因此采用了上述解决方案。特别是当我们有多种语言的几个格式化程序时,如果我们可以通过打开一个文件并复制粘贴一行来节省时间,那么这是更好的方法。 - Manohar Reddy Poreddy
1如何在macOS中添加? - MKapp
1@MalithKuruppu 这在 macOS 上也适用。您只需要按下 cmd+p 并选择“首选项:打开设置(JSON)”即可进入
settings.json 文件。 - Chris Redford网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 87 如何将“Prettier”设置为VS Code的默认格式化程序?
- 3 在VS Code中使用Prettier会在代码的各个地方添加{" "}
- 10 在VS Code中使用Prettier进行格式化(参数前的换行)
- 3 如何在VS Code中针对每个项目配置代码格式化工具Beautify、Prettier
- 3 想要使用单引号,在 VS CODE 中使用 Prettier 代码格式化工具
- 6 在VS Code中安装的Prettier扩展无法格式化JSX代码。
- 3 Prettier无法在VS Code中格式化C++。
- 12 在VS Code中使用Prettier格式化.ejs文件
- 8 使用 Prettier 进行 VS Code 自动格式化
- 66 Prettier在VS Code中无法格式化HTML文件









["vue"]。 - barbsanCMD+Shift+P,然后选择"Prettier"作为默认格式化程序,再选择“格式化文档”,所以我点赞了。这对我很有帮助:D - Blundering Philosophervar x =“test”;,而我应该将其写入*.JS文件中。当我将JS代码写入JS文件时,它被格式化为var x ='test'。 - RBT