import AsyncStorage from '@react-native-community/async-storage';
storeData = async ({ key, value }) => {
try {
await AsyncStorage.setItem(key, value);
} catch (error) {
// Error saving data
}
}
retrieveData = async (key) => {
try {
const value = await AsyncStorage.getItem(key);
if (value !== null) {
// Our data is fetched successfully
return value;
}
} catch (error) {
// Error retrieving data
}
}
module.exports = {
storeData,
retrieveData
}
我认为这与某些 Babel 配置有关,因为上次我从 @react-native-community 安装包时也遇到过类似的情况。
因此,在我的 package.json 中的 transformIgnorePatterns 中添加以下内容:
"jest": {
"preset": "react-native",
"transformIgnorePatterns": [
"node_modules/(?!react-native|@react-native-community/async-storage|native-base-shoutem-theme|@shoutem/animation|@shoutem/ui|tcomb-form-native)"
]
}
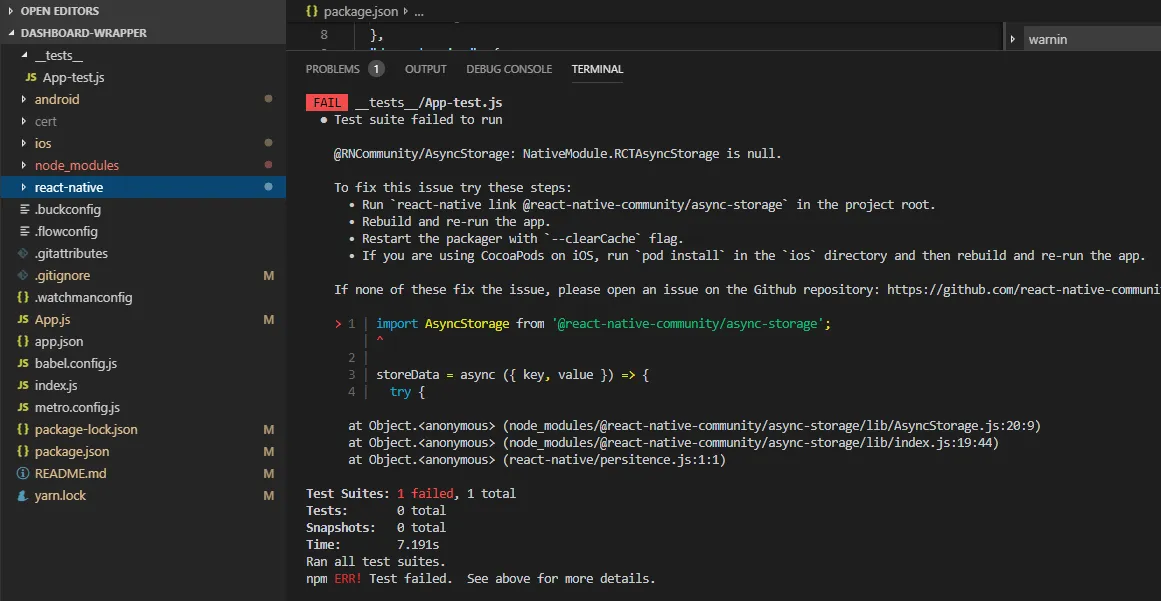
但现在我遇到了一个新的错误。@RNCommunity/AsyncStorage: NativeModule.RCTAsyncStorage is null.
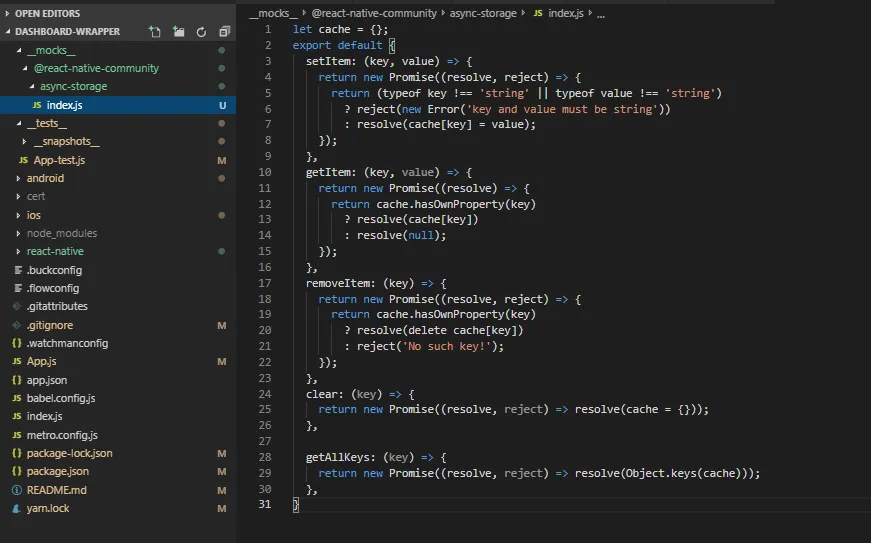
我贴了一张截图展示我的项目目录,这样你就能知道我可以使用哪些配置文件来解决问题了。

我发现大部分相关主题都是关于模拟asyncStorage函数,我试着这样做,但没有成功。我在唯一的测试文件中添加了以下内容:
import MockAsyncStorage from 'mock-async-storage';
beforeAll(() => {
const mockImpl = new MockAsyncStorage()
jest.mock('AsyncStorage', () => mockImpl)
snapshot = renderer.create(<App />);
})
afterAll(() => {
jest.unmock('AsyncStorage')
});
依然没有成功。我尝试了添加一个setupFilesAfterEnv.js文件,并按照其他答案的建议进行配置,但也没有起作用。
还是没有成功。我尝试添加了一个setupFilesAfterEnv.js文件,像其他答案建议的那样进行配置,但这并没有解决问题。

__mocks__/,不是单下划线。当然,指令可能会在你发布此内容后更新。但只是提供信息。@FrancoisNadeau - Matt Fletcher